
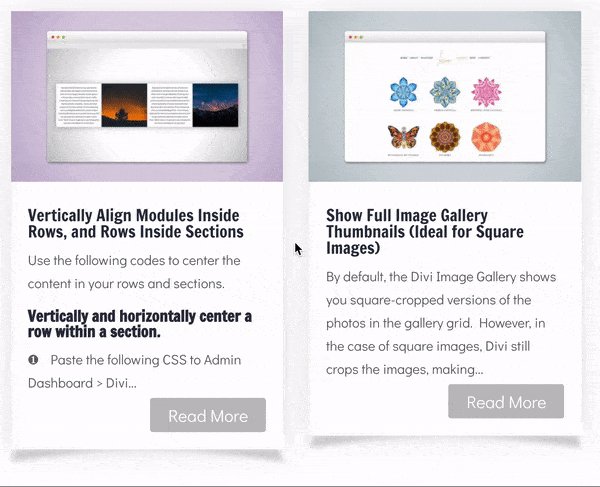
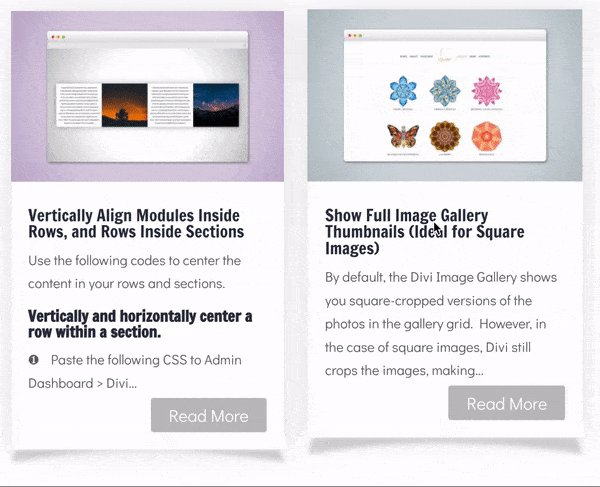
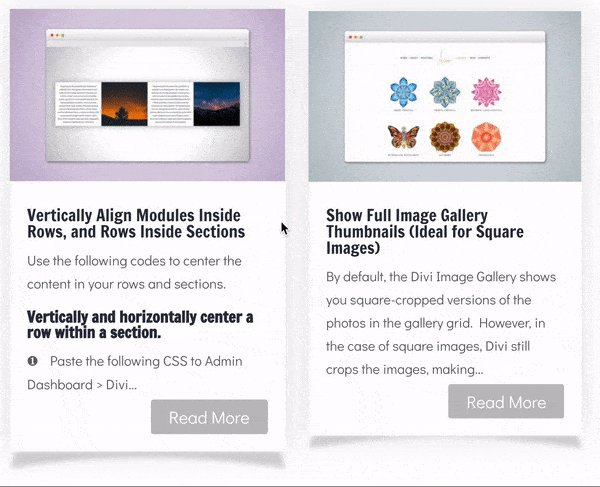
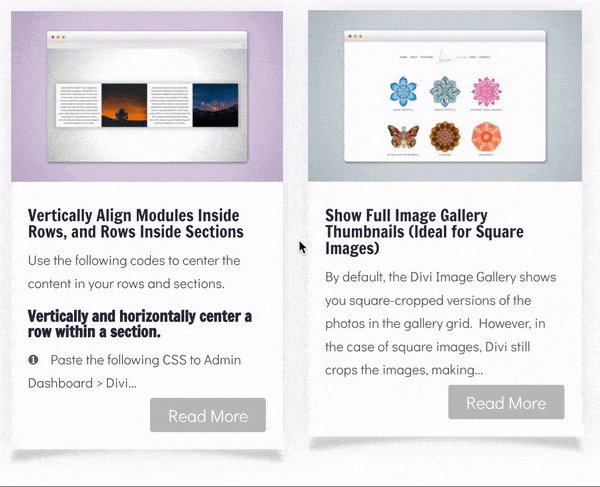
This one is simple. Just copy and paste the following CSS into the Custom CSS box.
*NOTE This will also work if you are using the Filterable Blog Posts Plugin here (which we hiiiighly recommend!)
/****** Corner shadows on Blog Grid Posts *******/
.et_pb_blog_grid .et_pb_post::before, .filterable-blogposts .et_pb_post::before {
content: "";
position: absolute;
height: 30px;
width: 95%;
top: 96%;
z-index: -1;
opacity: 0.15;
filter: blur(3px);
transition: all 0.5s ease;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 64 64' preserveAspectRatio='none' width='100%' height='40' fill='%23000000'%3E%3Cpath d='M0 64 C15 30 40 20 64 64 L62 0 L2 0 Z' /%3E%3C/svg%3E");
background-position:bottom center !important;
background-repeat:no-repeat !important;
transform: translateX(-50%);
left:50%;
-webkit-animation: fadein 2s; /* Safari, Chrome and Opera > 12.1 */
-moz-animation: fadein 2s; /* Firefox < 16 */
-ms-animation: fadein 2s; /* Internet Explorer */
-o-animation: fadein 2s; /* Opera < 12.1 */
animation: fadein 2s;
}
.et_pb_blog_grid .et_pb_post::after, .filterable-blogposts .et_pb_post::after {
position: absolute;
content: "";
bottom: 0px;
left: 0px;
width: 100%;
height: 40px;
z-index: 1;
visibility: visible;
background: inherit;
}
.et_pb_blog_grid .et_pb_post, .filterable-blogposts .et_pb_post {
position: relative;
transition: all ease-out 0.5s;
}
.et_pb_blog_grid .et_pb_post:hover, .filterable-blogposts .et_pb_post:hover {
transform: scale(1.01);
}
.et_pb_blog_grid .et_pb_post:hover::before, .filterable-blogposts .et_pb_post:hover::before {
height:35px;
top:96%;
background-position:bottom center !important;
}
@keyframes fadein {
from { opacity: 0; }
to { opacity: 0.15; }
}
/* Firefox < 16 */
@-moz-keyframes fadein {
from { opacity: 0; }
to { opacity: 0.15; }
}
/* Safari, Chrome and Opera > 12.1 */
@-webkit-keyframes fadein {
from { opacity: 0; }
to { opacity: 0.15; }
}
/* Internet Explorer */
@-ms-keyframes fadein {
from { opacity: 0; }
to { opacity: 0.15; }
}
/* Opera < 12.1 */
@-o-keyframes fadein {
from { opacity: 0; }
to { opacity: 0.15; }
}
Done! Go back and refresh your blog page and you will see the gorgeousness!
Give this page a share, like, or comment if this worked for you! Leave a comment if you have a question or want to share some love 😀
0 Comments