
When the Parallax option is enabled, Divi puts the image in it’s own div. This allows us to customize it further.
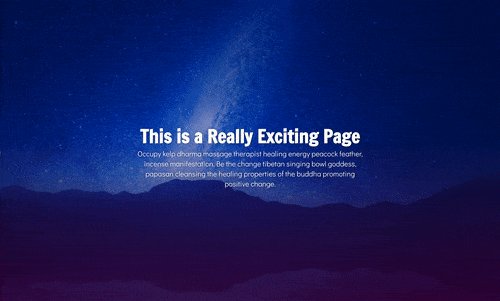
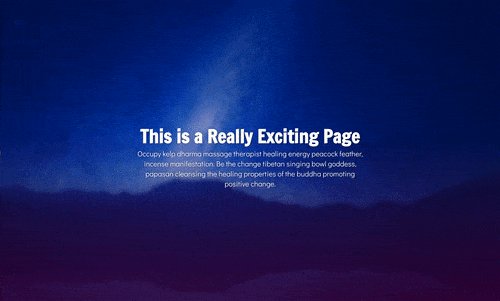
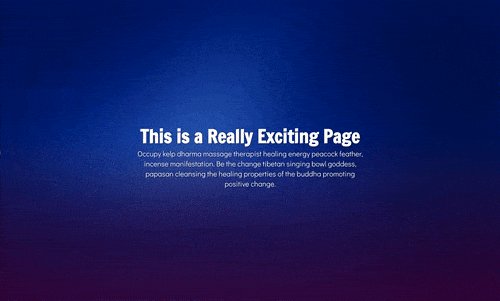
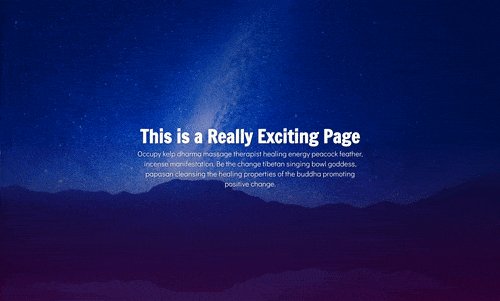
By blurring the background image, it helps the user put focus on the elements within the section.
① Copy and paste the following CSS into the Custom CSS box.
/****** Blurs the parallax background to focus on text *******/
.blur1 .et_parallax_bg {
filter:blur(2px);
}
.blur2 .et_parallax_bg {
filter:blur(5px);
}
.blur3 .et_parallax_bg {
filter:blur(10px);
}
.blur4 .et_parallax_bg {
filter:blur(25px);
}
.blur5 .et_parallax_bg {
filter:blur(50px);
}
.blur6 .et_parallax_bg {
filter:blur(100px);
}② Type or Paste blur1, blur2, blur3, blur4, blur5, or blur6 in Section’s CSS Classes box.
1 = Smallest Blur 6 = Biggest Blur
Done!
Give this page a share, like, or comment if this worked for you! Leave a comment if you have a question or want to share some love 😀
0 Comments