Divi Hacks Plugin
Examples & DocumentationAdmin
Open in Visual Builder
Easily open any page, post, product, or custom post-type in visual builder right from your admin dashboard.
This hack is automatically activated
Duplicate Page or Post
Easily duplicate any page, post, product, or custom post-type from your admin dashboard.
This hack is automatically activated
Hide/Show Content
Use these classes on any element (section, row, column, module, menu item) to hide content to users who are logged in or out.
hide-if-login
hide-if-logout
hide-if-subscriber
hide-if-contributor
hide-if-author
hide-if-editor
hide-if-admin
hide-if-customer
hide-if-shop-manager
Modules Inside Modules
Sometimes it’s nice to be able to put modules inside other modules, such as tabs or accordions.
- Create your module (or row) and save it to the Divi library as a GLOBAL module
- Go to the Divi Library and click on the module you just created. When the page loads, look in the page url for ‘post=x’. The number that you see there is what you will put inside this shortcode (replace the x):
[dh_module id="x"] - Paste the shortcode wherever you want that module to appear. This also works on rows and sections.
Add Quick Links to the Admin Bar
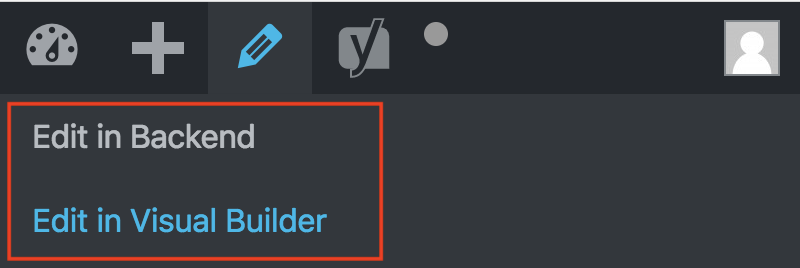
When you’re on your mobile device, the ‘edit in visual builder’ link is hidden. This hack puts that link under the pencil icon.
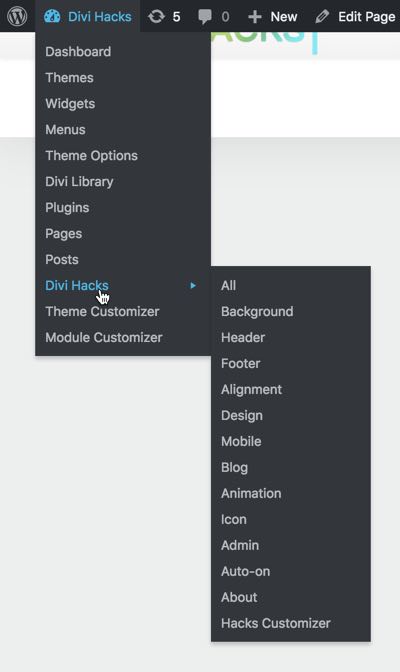
This hack puts the following links in the admin bar menu to easily access these pages from the front end
Theme Options
Divi Library
Plugins
Pages
Posts
Divi Hacks Settings
Edit in Backend (on mobile only)
Edit in Visual Builder (on mobile only)
This hack is automatically turned on when the plugin is activated.
- Mobile-Friendly Backend Builder
You can do some basic editing on your mobile device with the visual builder, but the backend builder works better than the frontend builder on a mobile device (although you can’t see your changes in real-time).
This hack makes the backend builder mobile-friendly so you can quickly edit pages on the go.
This hack is automatically turned on when you activate the Divi Hacks plugin.
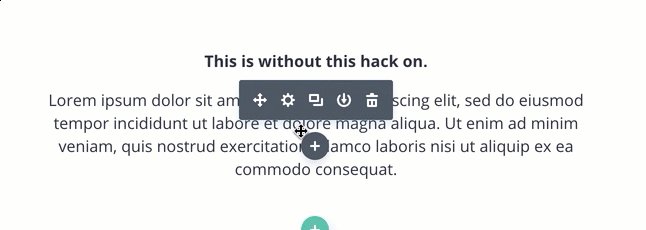
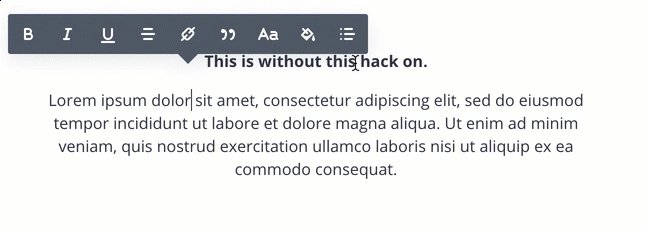
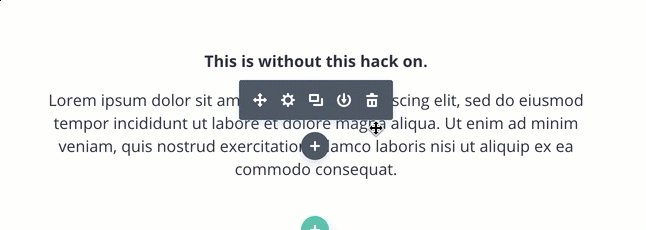
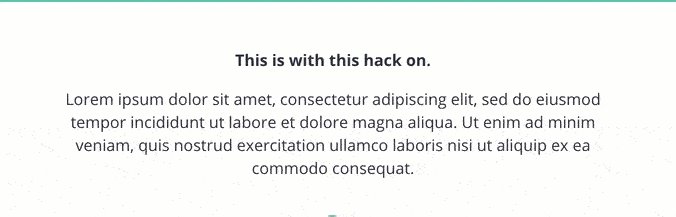
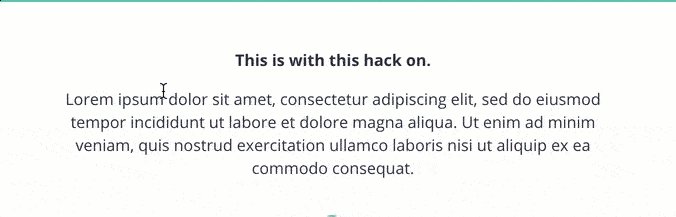
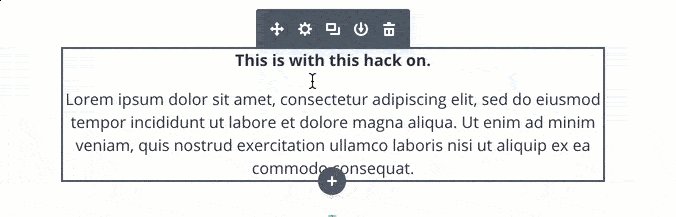
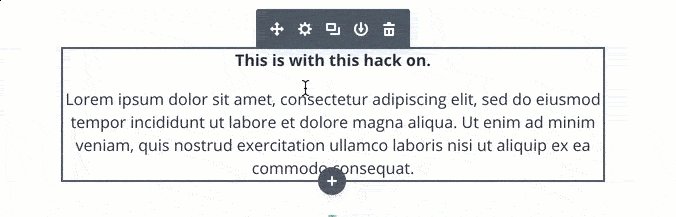
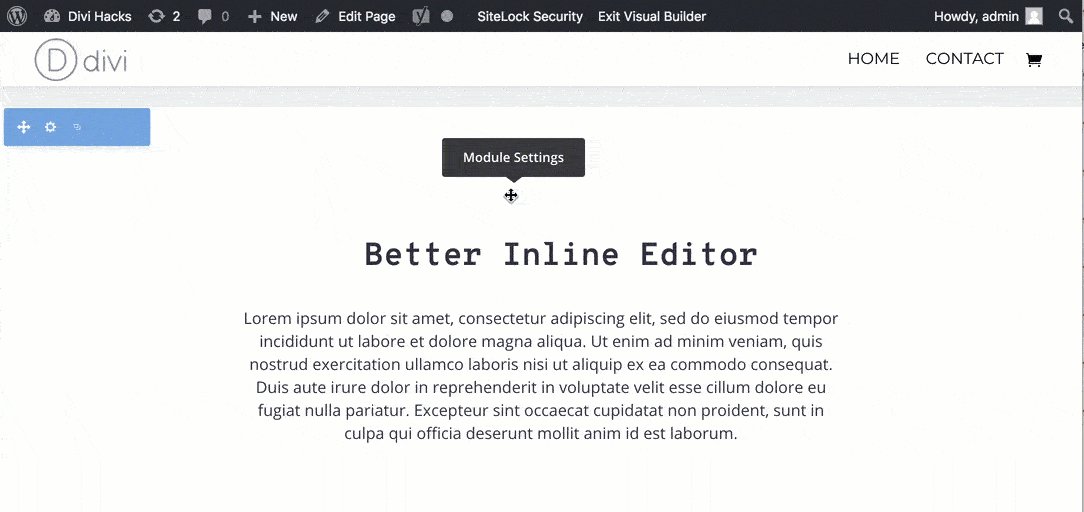
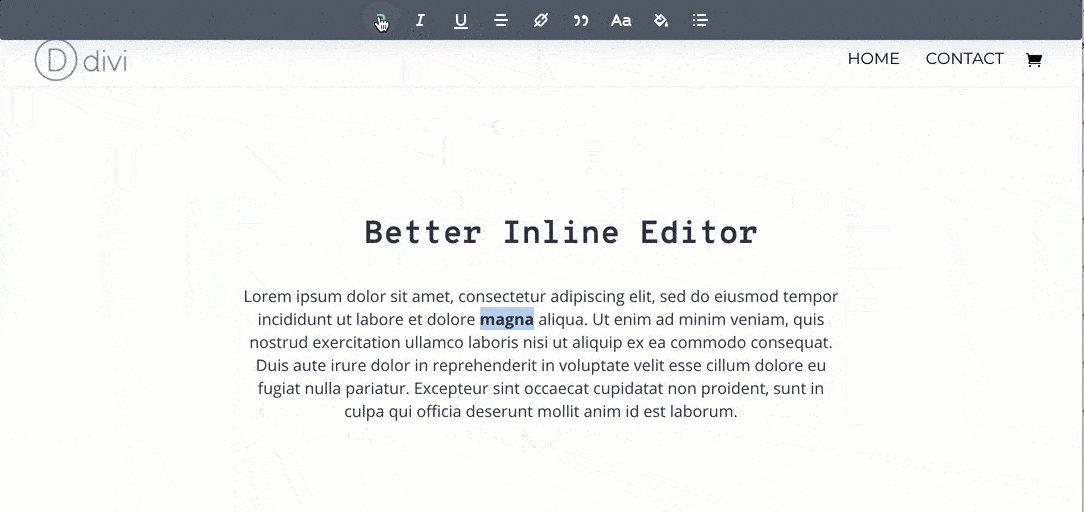
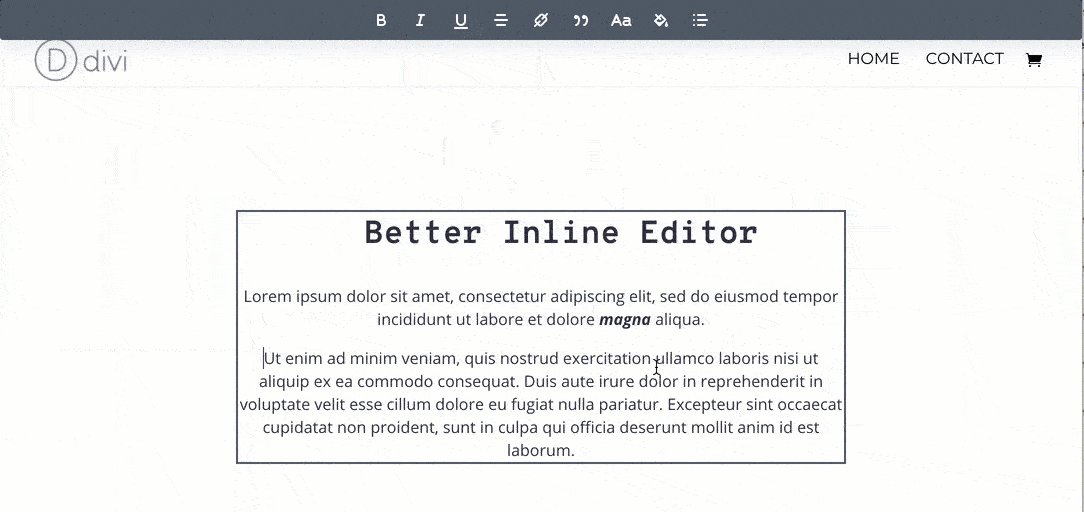
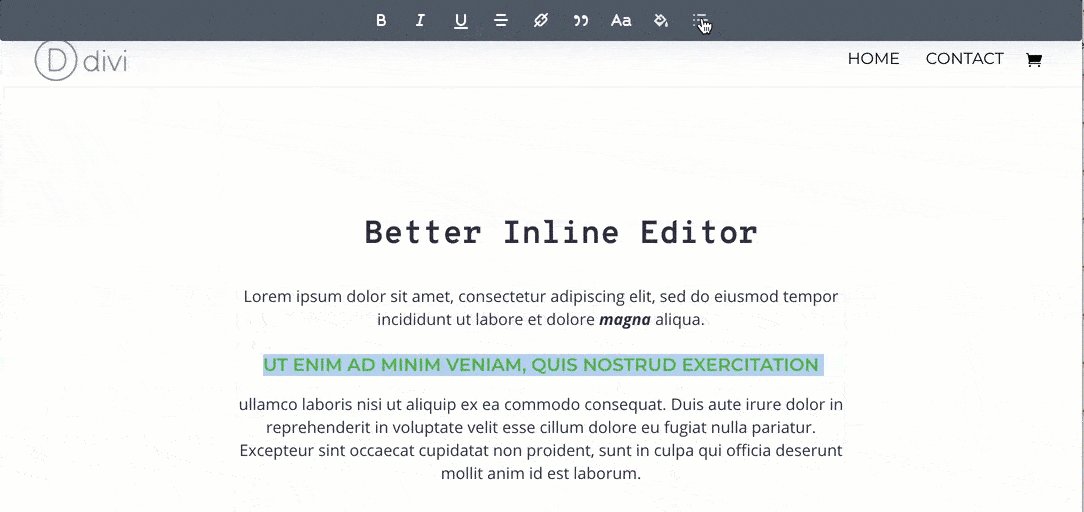
Visual Builder Module Hover
The visual builder is amazing, but when you’re in hover mode, those little gray boxes get in the way when trying to edit modules, especially in text modules.
When turned on, this hack adds a gray outline to the modules when you hover over them to help you see which module you are selecting. It also moves the gray boxes outside the gray outline so they don’t obstruct your view.
- before
- after
Divi Theme Options Tweaks
We’ve added a couple tweaks to the Divi Theme Options page that improves the experience adding Custom CSS.
1. The SAVE CHANGES button floats on the bottom of the page so you don’t need to scroll down to it everytime you make changes.
2. The Custom CSS Box is set to 90% of the browser window’s height to make it easier to add custom CSS.
SVG Uploads
No configuration required!
We’ve enabled SVG uploads so you can upload super clear and crisp SVG versions of your logo and other graphics.
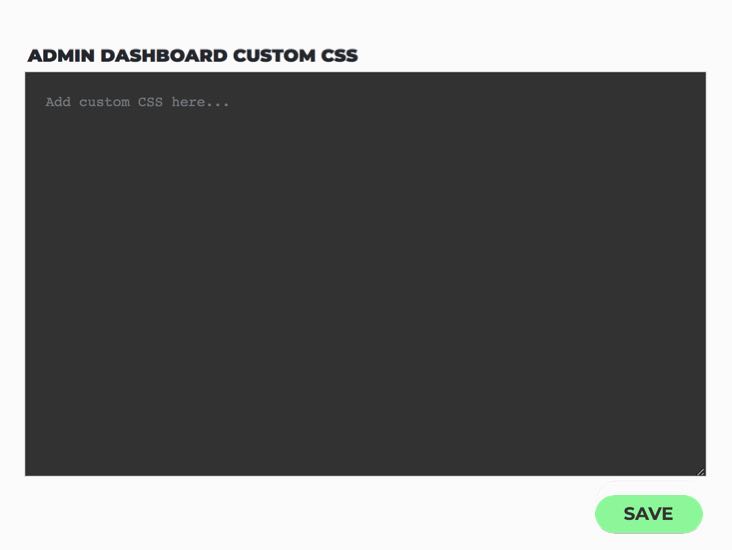
Admin Dashboard Custom CSS
Customize the look of the WordPress Admin Dashboard for your clients!
Add any Custom CSS that you want to apply to the WordPress Admin Dashboard. This will affect all pages in the backend only.
Find this box under the Admin tab on the Divi Hacks settings page.
Device Specific Classes
The Divi Hacks plugin automatically adds the following classes to the body of the website depending on the size of the screen.
- is-phone
- is-tablet
- is-mobile
- is-desktop
Now, any custom CSS styles you want to add to your website, you can prepend one of these classes to your CSS styles. Example:
body.is-phone .my-box { background-color: aqua; }
body.is-desktop .my-box { background-color: lime; }
body.is-tablet .my-box { background-color: yellow; }
Resize your browser window and try it out for yourself.
Hide Main Header, Top Header, Logo, and/or Footer on a page by page basis.
This hack requires you to add a custom field with with any value to your page or post. Here’s how:
Navigate to the backend of your post or page and find the Custom Fields meta box.
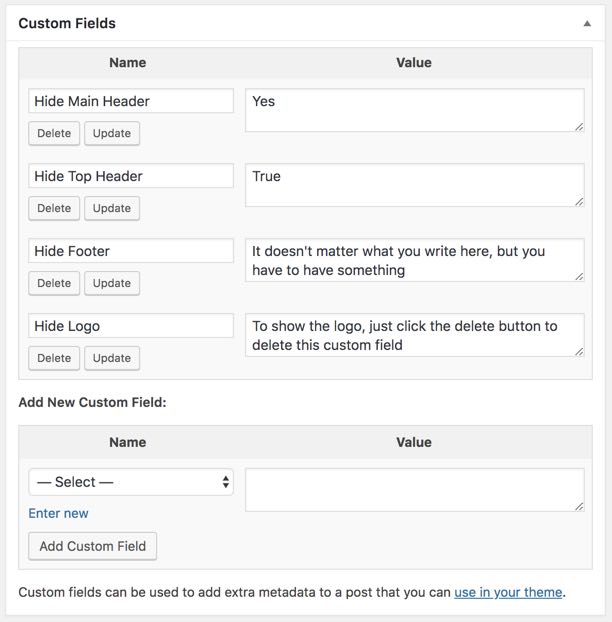
Add custom fields as indicated in the photo below, depending on which element(s) you want to hide.

Hide Main Header
In the Name field, type:
- Hide Main Header
In the Value Field:
Type anything. As long as there is text in this field the main header will be hidden.
Hide Top Header
In the Name field, type:
- Hide Top Header
In the Value Field:
Type anything. As long as there is text in this field the top header will be hidden.
Hide Footer
In the Name field, type:
- Hide Footer
In the Value Field:
Type anything. As long as there is text in this field the footer will be hidden.
Hide Logo
In the Name field, type:
- Hide Logo
In the Value Field:
Type anything. As long as there is text in this field the logo will be hidden.
- Auto-Hide Admin Bar
- This hack hides the admin bar by default so it doesn’t interfere when designing your website.
- All you have to do is turn the hack on. To show the admin bar, hover your mouse over the top 10 pixels of the browser window and the admin bar will become visible. See the below picture.
Current User Meta Shortcodes
This hack gives you some shortcodes to display user meta data of the currently logged-in user.
[user-display-name]
[user-first-name]
[user-last-name]
[user-username]
[user-email]
[user-avatar]
[user-avatar]allows the following attributes:
- size (in px, defaults to 50)
- style (any custom css)
- class (add ‘circle’ to make it a circle)
Example: [user-avatar size="100" class="circle" style="border:2px solid #000"]
Open Footer Credits and Social Media Links in New Tab
- This hack opens social media links in the header and footer, and the footer credit links in a new tab.
- No configuration necessary.
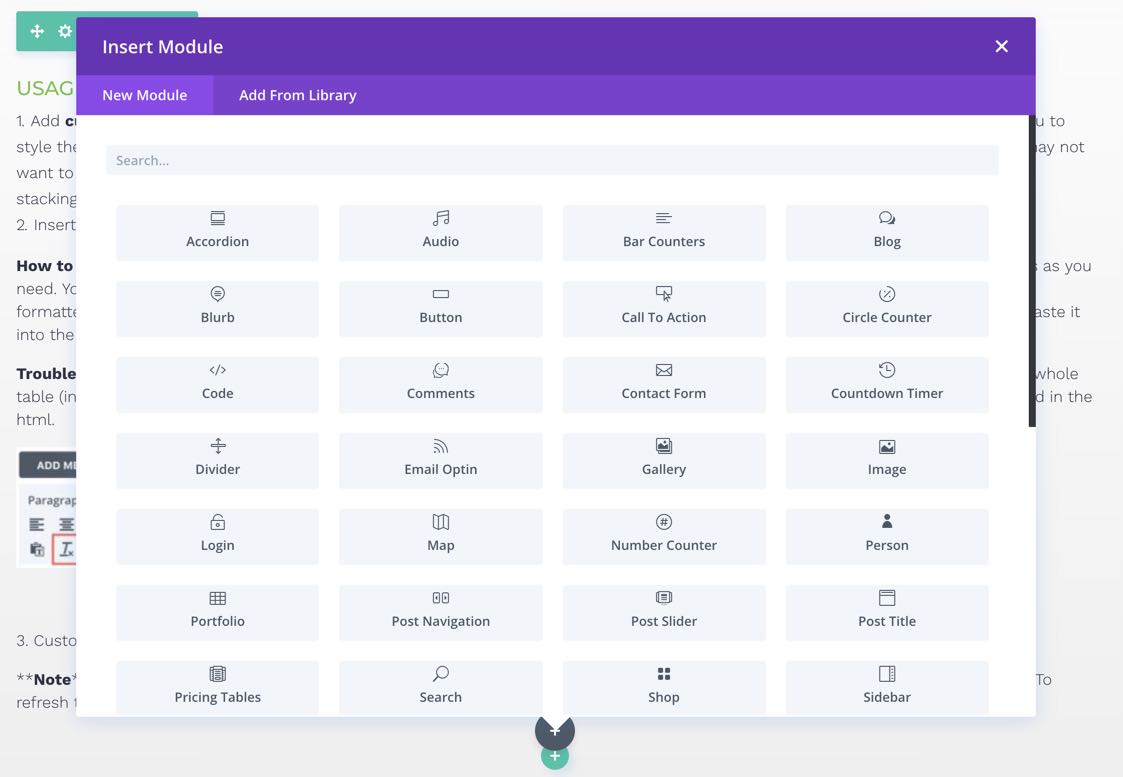
Wider Visual Builder Popup
This hack makes it easier to browse the modules in the visual builder by making the add module popup wider.
Current User Body Classes
- These body classes are automatically enabled with this plugin. The currently logged-in user’s role(s) and id will be added to the body classes on both the frontend and backend (wp-admin).
The user ID class will look like this: user-id-454
The user role will simply state the role: subscriber or administrator
Show Admin Bar/Menu in Theme Builder
Hover your mouse over the top edge and left edge of the page when you are designing in the Theme Builder and the admin bar and admin menu will appear respectively giving you access to other areas in the Admin Dashboard including the Divi Hacks Documentation.
Dim the Visual Builder Controls
This hack dims the visual builder controls to 10% opacity when you aren’t using them so you can see the full page better.
Autoplay and Hide Controls on YouTube Videos
autoplay
This class will enable you to autoplay YouTube videos inside video modules when the page loads.
You can also add this class to the lightbox-content class to autoplay a video inside a lightbox.
hidecontrols
This class will enable you to hide the controls on YouTube videos in the video modules.
Add Custom Code on a page by page basis.
This hack gives you the ability to add custom HTML, CSS, Javascript, or any other custom code (except PHP) to the <head> or </body> elements.
Here’s how:
Navigate to the backend of your post or page and find the Custom Fields meta box.
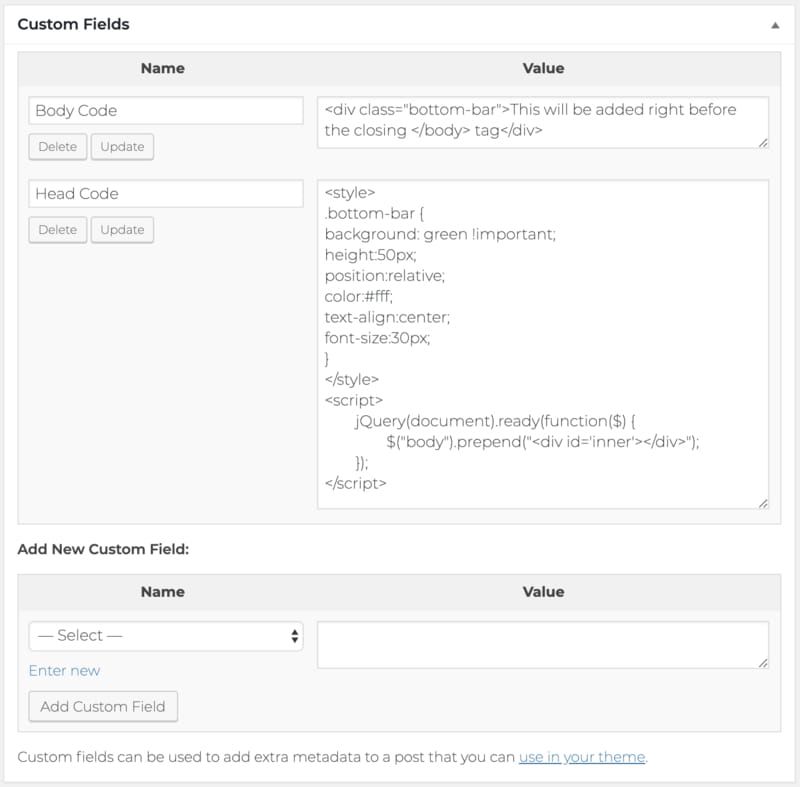
Add custom fields as indicated in the photo below.

Add code to the <head>
In the Name field, type:
- Head Code
In the Value Field:
Add your custom code here.
Add Code Just before the closing </body> Tag
In the Name field, type:
- Body Code
In the Value Field:
Add your custom code here.