Divi Hacks Plugin
Examples & DocumentationBlurb Effects
Blurb effect classes
- blurb-effect-1
- blurb-effect-2
- blurb-effect-3
- blurb-effect-4
- blurb-effect-5
- blurb-effect-6
- blurb-effect-7
- blurb-effect-8
- blurb-effect-9
- blurb-effect-10
- blurb-effect-11
- blurb-effect-12
Additional classes
- hide-title
adding this class will hide the title completely. This is great for using blurb modules to show images with captions.
- show-title
adding this class allows you to see the title at all times – before you hover, and while you hover.
Usage
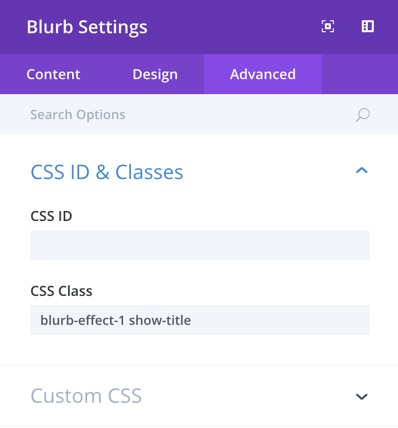
Add any of the classes to Blurb Module Settings > Advanced tab > CSS ID & Classes > CSS Class
Design
Image
Blurb Module Settings > Content Tab > Image & Icon > Image
Overlay Color (or Gradient)
Blurb Module Settings > Content Tab > Background
Examples
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
How to set background color of blurb-effect-11:
Make sure the background is set to transparent.
Use the following CSS variable in the Blurb Element Settings > Advanced Tab > Custom CSS > Main Element:
--blurb-background: blue;
Lorem ipsum dolor
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.