Divi Hacks Plugin
Examples & DocumentationCustom Archives
Create custom pages to display posts on the following archive pages:
If you don’t want to create custom archive pages, but want to remove the sidebar and/or enable a grid layout, you can enable these hacks in the Divi Hacks settings page (your WP Admin > Divi > Divi Hacks).
Custom Default Posts Archive
HOW TO SET IT UP
1. Create a page using the page builder and add the shortcode [dh-archive] where you want the posts to appear.
2. Select the page you created in the Theme Customizer > Divi Hacks > Custom Posts Archive Page panel.
Customize the archive
1. Refer to the table below to hide/show various elements of the post archive using the shortcode [dh-archive] and it’s many attributes.
2. (Optional) Customize the look of the articles even further by adding custom CSS variables.
Shortcodes
= shows the number of total posts found in the archive
[dh-archive] = shows the default archive and sidebar (specifically the #page-container element from the archive page).
Set optional attributes to customize the default archive layout:
| Attribute | Value | Description |
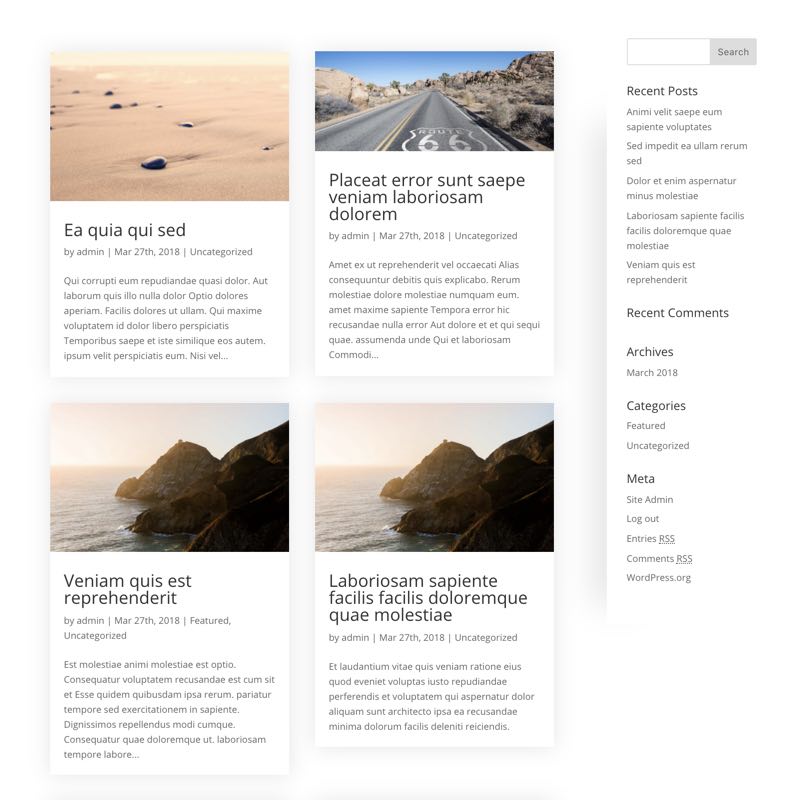
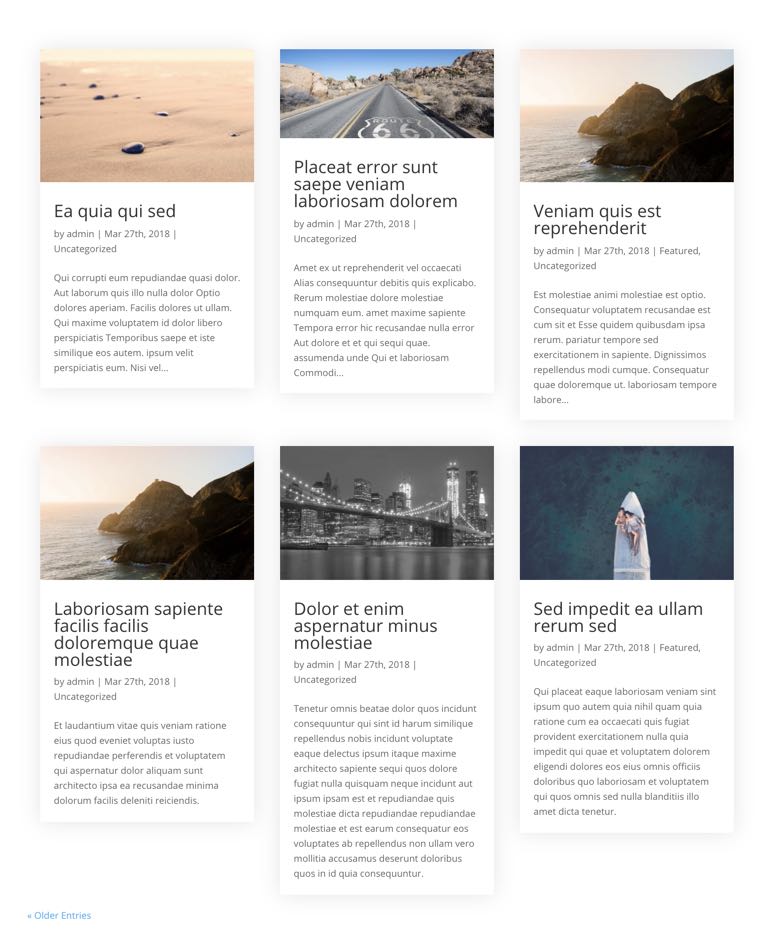
| style | default, grid | choose between the default list, or a grid layout |
| sidebar | show, hide | show or hide the sidebar |
| button | show, hide | show or hide the ‘read more’ button |
| button-align | left, center, right | align the button |
| posts | 1, 2, 3, 4, 5, etc… | shows the specified number of posts |
| meta | show, hide | show or hide the all the meta data |
| date | show, hide | show or hide the post date |
| author | show, hide | show or hide the post author |
| comments | show, hide | show or hide the post comments |
| categories | show, hide | show or hide the categories |
| pagination | show, hide | show or hide the pagination |
| image | show, hide | show or hide the post featured image |
| excerpt | show, hide | show or hide the excerpt |
| columns | 1, 2, 3, 4 | set how many columns in the grid. *this only applies when style=grid |
| offset | 1, 2, 3, 4, 5… | offset the number of posts |
Custom Category Archive(s)
HOW TO SET IT UP
1. Create a page using the page builder and add the shortcode [dh-archive] where you want the posts to appear.
2. Select the page you created in the Theme Customizer > Divi Hacks > Custom Category Archive Page panel.
Customize the archive
1. Refer to the table below to hide/show various elements of the post archive using the shortcode [dh-archive] and it’s many attributes.
2. (Optional) Customize the look of the articles even further by adding custom CSS variables.
Shortcodes
[category-title] = shows the name of the category of the currently displayed category archive
[category-description] = shows the description of the category
= shows the number of total posts found in the archive
[dh-archive] = shows the default archive and sidebar (specifically the #page-container element from the archive page).
Set optional attributes to customize the default archive layout:
| Attribute | Value | Description |
| style | default, grid | choose between the default list, or a grid layout |
| sidebar | show, hide | show or hide the sidebar |
| button | show, hide | show or hide the ‘read more’ button |
| button-align | left, center, right | align the button |
| posts | 1, 2, 3, 4, 5, etc… | shows the specified number of posts |
| meta | show, hide | show or hide the all the meta data |
| date | show, hide | show or hide the post date |
| author | show, hide | show or hide the post author |
| comments | show, hide | show or hide the post comments |
| categories | show, hide | show or hide the categories |
| pagination | show, hide | show or hide the pagination |
| image | show, hide | show or hide the post featured image |
| excerpt | show, hide | show or hide the excerpt |
| columns | 1, 2, 3, 4 | set how many columns in the grid. *this only applies when style=grid |
| offset | 1, 2, 3, 4, 5… | offset the number of posts |
(OPTIONAL) Set a different page for each category
How it Works
Divi Hacks will first look for a page with the slug archive_category_### (### = slug of the category). If the page is not found for that category, the custom category archive page you set in the Theme Customizer will be displayed instead.
How to Set it Up
1. Create a new page (or just duplicate the default category page you created) and give it the slug archive_category_###, replacing ### with the SLUG of the category.
2. Using the page builder, add the shortcode [dh-archive] where you want the posts to appear on that page, using the same attributes in the table above, and any of the other shortcodes available on custom category archives.
Notes
When you’re setting up your categories, make sure the category slugs do NOT contain underscores (_).
Custom Tag Archive(s)
HOW TO SET IT UP
1. Create a page using the page builder and add the shortcode [dh-archive] where you want the posts to appear.
2. Select the page you created in the Theme Customizer > Divi Hacks > Custom Tag Archive Page panel.
Customize the archive
1. Refer to the table below to hide/show various elements of the post archive using the shortcode [dh-archive] and it’s many attributes.
2. (Optional) Customize the look of the articles even further by adding custom CSS variables.
Shortcodes
[tag-title] = shows the name of the tag of the currently displayed tag archive
[tag-description] = shows the description of the tag
= shows the number of total posts found in the archive
[dh-archive] = shows the default archive and sidebar (specifically the #page-container element from the archive page).
Set optional attributes to customize the default archive layout:
| Attribute | Value | Description |
| style | default, grid | choose between the default list, or a grid layout |
| sidebar | show, hide | show or hide the sidebar |
| button | show, hide | show or hide the ‘read more’ button |
| button-align | left, center, right | align the button |
| posts | 1, 2, 3, 4, 5, etc… | shows the specified number of posts |
| meta | show, hide | show or hide the all the meta data |
| date | show, hide | show or hide the post date |
| author | show, hide | show or hide the post author |
| comments | show, hide | show or hide the post comments |
| categories | show, hide | show or hide the categories |
| pagination | show, hide | show or hide the pagination |
| image | show, hide | show or hide the post featured image |
| excerpt | show, hide | show or hide the excerpt |
| columns | 1, 2, 3, 4 | set how many columns in the grid. *this only applies when style=grid |
| offset | 1, 2, 3, 4, 5… | offset the number of posts |
(OPTIONAL) Set a different page for each Tag
How it Works
Divi Hacks will first look for a page with the slug archive_tag_### (### = slug of the tag). If the page is not found for that tag, the custom tag archive page you set in the Theme Customizer will be displayed instead.
How to Set it Up
1. Create a new page (or just duplicate the default tag page you created) and give it the slug archive_tag_###, replacing ### with the SLUG of the tag.
2. Using the page builder, add the shortcode [dh-archive] where you want the posts to appear on that page, using the same attributes in the table above, and any of the other shortcodes available on custom tag archives.
Notes
When you’re setting up your tags, make sure the tag slugs do NOT contain underscores (_).
Custom Post Type Archive(s)
HOW TO SET IT UP
1. Create a page using the page builder and add the shortcode [dh-archive] where you want the posts to appear.
2. Select the page you created in the Theme Customizer > Divi Hacks > Custom CPT Archive Page panel.
Customize the archive
1. Refer to the table below to hide/show various elements of the post archive using the shortcode [dh-archive] and it’s many attributes.
2. (Optional) Customize the look of the articles even further by adding custom CSS variables.
Shortcodes
[cpt-name-plural] = shows the plural name of the custom post type
[cpt-name-singular] = shows the singular name of the custom post type
= shows the number of total posts found in the archive
[dh-archive] = shows the default archive and sidebar (specifically the #page-container element from the archive page).
Set optional attributes to customize the default archive layout:
| Attribute | Value | Description |
| style | default, grid | choose between the default list, or a grid layout |
| sidebar | show, hide | show or hide the sidebar |
| button | show, hide | show or hide the ‘read more’ button |
| button-align | left, center, right | align the button |
| posts | 1, 2, 3, 4, 5, etc… | shows the specified number of posts |
| meta | show, hide | show or hide the all the meta data |
| date | show, hide | show or hide the post date |
| author | show, hide | show or hide the post author |
| comments | show, hide | show or hide the post comments |
| categories | show, hide | show or hide the categories |
| pagination | show, hide | show or hide the pagination |
| image | show, hide | show or hide the post featured image |
| excerpt | show, hide | show or hide the excerpt |
| columns | 1, 2, 3, 4 | set how many columns in the grid. *this only applies when style=grid |
| offset | 1, 2, 3, 4, 5… | offset the number of posts |
(OPTIONAL) Set a different page for each CPT
How it Works
Divi Hacks will first look for a page with the slug archive_cpt_### (### = slug of the CPT). If the page is not found for that CPT, the custom CPT archive page you set in the Theme Customizer will be displayed instead.
How to Set it Up
1. Create a new page (or just duplicate the default CPT page you created) and give it the slug archive_cpt_###, replacing ### with the SLUG of the CPT.
2. Using the page builder, add the shortcode [dh-archive] where you want the posts to appear on that page, using the same attributes in the table above, and any of the other shortcodes available on custom CPT archives.
Notes
When you’re setting up your Custom Post Type, make sure the CPT slugs do NOT contain underscores (_).
Custom Search Results
HOW TO SET IT UP
1. Create a page using the page builder and add the shortcode [search-results] where you want the posts to appear.
2. Select the page you created in the Theme Customizer > Divi Hacks > Custom Search Results Page panel.
Customize the archive
1. Refer to the table below to hide/show various elements of the post archive using the shortcode [search-results] and it’s many attributes.
2. (Optional) Customize the look of the articles even further by adding custom CSS variables.
Shortcodes
= shows the term that was searched for
= shows the number of total posts found in the archive
[search-results] = shows the default archive and sidebar (specifically the #page-container element from the archive page).
Set optional attributes to customize the default archive layout:
| Attribute | Value | Description |
| style | default, grid | choose between the default list, or a grid layout |
| sidebar | show, hide | show or hide the sidebar |
| button | show, hide | show or hide the ‘read more’ button |
| button-align | left, center, right | align the button |
| posts | 1, 2, 3, 4, 5, etc… | shows the specified number of posts |
| meta | show, hide | show or hide the all the meta data |
| date | show, hide | show or hide the post date |
| author | show, hide | show or hide the post author |
| comments | show, hide | show or hide the post comments |
| categories | show, hide | show or hide the categories |
| pagination | show, hide | show or hide the pagination |
| image | show, hide | show or hide the post featured image |
| excerpt | show, hide | show or hide the excerpt |
| columns | 1, 2, 3, 4 | set how many columns in the grid. *this only applies when style=grid |
| offset | 1, 2, 3, 4, 5… | offset the number of posts |
Customizing the Archive Articles even further…
Use these like normal css properties like margin, padding, border, etc.
Add these CSS properties to the Text Module’s Main Element Custom CSS box.
Article CSS Variables
–article-shadow:
–article-border-radius:
–article-border-top:
–article-border-right:
–article-border-bottom:
–article-border-left:
–article-padding:
–article-margin:
–article-display:
–article-width:
Post Meta CSS Variables
--postmeta-size: --postmeta-weight: --postmeta-color: --postmeta-align: --postmeta-transform:
Post Meta Link css Variables
--postmeta-link-size:
--postmeta-link-weight:
--postmeta-link-color:
--postmeta-link-decoration:
--postmeta-link-transform:
Archive Grid with Sidebar