Divi Hacks Plugin
Examples & DocumentationCustom Tables
- custom-table
Usage
- Add custom-table to the Text Module’s CSS Classes Box to activate the custom table. This will activate the CSS variables to allow you to style the table and automatically “stack” the row data vertically on mobile devices for better mobile responsiveness. Sometimes, you may not want to stack the table data (for example, on tables with less than 3 columns and minimal data). In this case, you’ll want to disable the stacking by also including the class no-stacking
- Insert a table in a text module through the visual builder.
How to insert a table: Under the visual tab on the text editor, click the button that looks like this: ![]() Add as many rows and columns as you need. You can always add more later. You can also copy and paste in a table into the visual tab. Just make sure it’s not from a heavily formatted application like Microsoft Word. Hint: on Mac, copy and paste tables into the Notes app, then highlight the whole table and paste it into the visual tab text editor. The Notes app does a good job of stripping unnecessary formatting.
Add as many rows and columns as you need. You can always add more later. You can also copy and paste in a table into the visual tab. Just make sure it’s not from a heavily formatted application like Microsoft Word. Hint: on Mac, copy and paste tables into the Notes app, then highlight the whole table and paste it into the visual tab text editor. The Notes app does a good job of stripping unnecessary formatting.
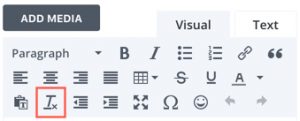
Troubleshooting: If the table isn’t showing changes that you make, there may be some formatting in the table html. Just highlight the whole table (in visual tab) and then click this button in the image below (boxed in red). It will clear all custom formatting and inline styles found in the html.

3. Customize the table with the CSS variables provided below.
**Note** When editing in visual builder in tablet mode or phone mode, the table may not immediately change to the responsive table. To refresh the view, either hit the ‘save’ or ‘save draft’ button, or wait up to 60 seconds for the next ajax call which triggers the jQuery.
Examples
|
ORDER DATE |
ITEM |
UNITS |
UNIT COST |
TOTAL |
|
1/6/2016 |
Pencil |
95 |
1.99 |
189.05 |
|
1/23/2016 |
Binder |
50 |
19.99 |
999.50 |
|
2/9/2016 |
Pencil |
36 |
4.99 |
179.64 |
|
2/26/2016 |
Pen |
27 |
19.99 |
539.73 |
|
3/15/2016 |
Pencil |
56 |
2.99 |
167.44 |
|
4/1/2016 |
Binder |
60 |
4.99 |
299.40 |
|
4/18/2016 |
Pencil |
75 |
1.99 |
149.25 |
|
5/5/2016 |
Pencil |
90 |
4.99 |
449.10 |
|
5/22/2016 |
Pencil |
32 |
1.99 |
63.68 |
Custom CSS Variables
Use these like normal css properties like margin, padding, border, etc.
Add these CSS properties to the Text Module’s Main Element Custom CSS box.
Table Styling
--table-border:
--table-border-top:
--table-border-right:
--table-border-bottom:
--table-border-left:
--table-padding:
--table-margin:
--table-background:
Table Row Styling <tr>
--table-row-border:
--table-row-border-top:
--table-row-border-right:
--table-row-border-bottom:
--table-row-border-left:
--table-row-padding:
--table-row-margin:
--table-row-background:
Table Data Styling <td>
--table-data-border:
--table-data-border-top:
--table-data-border-right:
--table-data-border-bottom:
--table-data-border-left:
--table-data-padding:
--table-data-margin:
--table-data-background:
Table Header Styling
**The header will always default to the 1st row
--table-row-header-border: --table-row-header-border-top: --table-row-header-border-right: --table-row-header-border-bottom: --table-row-header-border-left: --table-row-header-background:
Other Styling
--table-data-vertical-align:
--table-row-odd-background:
--table-row-even-background:
--table-row-odd-color:
--table-row-even-color:
--table-column-hover-background:
--table-row-hover-background:
Mobile CSS Variables
These CSS properties will override the above CSS variables on mobile devices.
Add these CSS properties to the Text Module’s Main Element Custom CSS box.
Table Styling
--mob-table-border:
--mob-table-border-top:
--mob-table-border-right:
--mob-table-border-bottom:
--mob-table-border-left:
--mob-table-padding:
--mob-table-margin:
--mob-table-background:
Table Row Styling <tr>
--mob-table-row-border:
--mob-table-row-border-top:
--mob-table-row-border-right:
--mob-table-row-border-bottom:
--mob-table-row-border-left:
--mob-table-row-padding:
--mob-table-row-margin:
--mob-table-row-background:
Table Data Styling <td>
--mob-table-data-border:
--mob-table-data-border-top:
--mob-table-data-border-right:
--mob-table-data-border-bottom:
--mob-table-data-border-left:
--mob-table-data-padding:
--mob-table-data-margin:
--mob-table-data-background:
Table Header Styling
**The header (1st row) is hidden on mobile devices. Instead, each heading is placed in the table data’s :before pseudo-element as a label. Here you can customize the labels.
--mob-label-width:
--mob-label-min-width:
--mob-label-max-width:
--mob-label-color:
--mob-label-text-align:
--mob-label-font-weight:
--mob-label-font-family:
Other Styling
--mob-table-row-odd-background: --mob-table-row-even-background:
--mob-table-row-odd-color:
--mob-table-row-even-color:
Gradient Variables
To enable gradient backgrounds you need to add additional classes to the text module (next to custom-table like in step 1 above).
Example: If you want rows to have horizontal gradients, data to have vertical gradients, and the header to have a vertical gradient, you would add these classes to the text module which will set the direction of each gradient:
custom-table horizontal-gradient-row vertical-gradient-data vertical-gradient-header
Vertical Gradient Classes
- vertical-gradient-table
- vertical-gradient-header
- vertical-gradient-row
- vertical-gradient-data
Horizontal Gradients Classes
- horizontal-gradient-table
- horizontal-gradient-header
- horizontal-gradient-row
- horizontal-gradient-data
Next, you will choose the start and end colors of each gradient.
Add these CSS properties to the Text Module’s Main Element Custom CSS box.
Table Gradient Styling
--table-gradient-start-color:
--table-gradient-end-color:
Table Row Gradient Styling
--table-row-gradient-start-color:
--table-row-gradient-end-color:
Table data Gradient Styling
--table-data-gradient-start-color:
--table-data-gradient-end-color:
Table Odd row Gradient Styling
--table-row-odd-gradient-start-color:
--table-row-odd-gradient-end-color:
Table even Row Gradient Styling
--table-row-even-gradient-start-color:
--table-row-even-gradient-end-color
Table Header Gradient Styling
--table-header-gradient-start-color:
--table-header-gradient-end-color
Mobile Gradient CSS Variables
These gradient CSS properties will override the above CSS variables on mobile devices.
Add these CSS properties to the Text Module’s Main Element Custom CSS box.
Table Gradient Styling
--mob-table-gradient-start-color:
--mob-table-gradient-end-color:
Table Row Gradient Styling
--mob-table-row-gradient-start-color:
--mob-table-row-gradient-end-color:
Table data Gradient Styling
--mob-table-data-gradient-start-color:
--mob-table-data-gradient-end-color:
Table Odd row Gradient Styling
--mob-table-row-odd-gradient-start-color:
--mob-table-row-odd-gradient-end-color:
Table even Row Gradient Styling
--mob-table-row-even-gradient-start-color:
--mob-table-row-even-gradient-end-color
id |
first name |
last name |
gender |
|
|
1 |
Cello |
Durie |
Male |
|
|
2 |
Cody |
Szabo |
Male |
|
|
3 |
Neill |
Bussetti |
Male |
|
|
4 |
Alix |
Shearer |
Female |
|
|
5 |
Rice |
Bowller |
Male |
|
|
6 |
Lida |
Tincey |
Female |
|
|
7 |
Mayne |
Gawkes |
Male |
|
|
8 |
Vernor |
Edens |
Male |
|
|
9 |
Benetta |
Michael |
Female |
|
|
10 |
Bartolemo |
O’ Faherty |
Male |
|
|
11 |
Haily |
Dunning |
Male |
|
|
12 |
Karla |
Parkhouse |
Female |
--table-header-gradient-start-color:rgb(109,109,109);
--table-header-gradient-end-color:rgb(48,48,48);
--table-data-padding:10px 25px;
--table-row-hover-background:rgba(0,0,0,0.2);
--table-column-hover-background:rgba(0,0,0,0.2);
--table-row-gradient-start-color:rgba(255,255,255,0.25);
--table-row-gradient-end-color:rgba(0,0,0,0.25);
--table-data-gradient-start-color:rgba(255,255,255,0.3);
--table-data-gradient-end-color:rgba(0,0,0,0.3);
--mob-table-row-padding:0px;