Divi Hacks Plugin
Examples & DocumentationOther Designs
- circle-blurb
- <blurb module>
Add this class to Blurb Module Settings > Advanced tab > CSS ID & Classes > CSS Class
As you see, we’ve also included two other classes to this element: hover-grow to enlarge the element on hover, and round-bevel to give the element a 3D effect.
- event-box
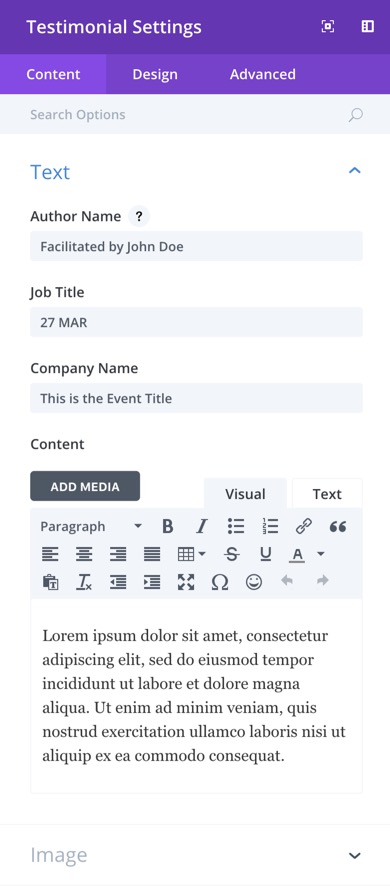
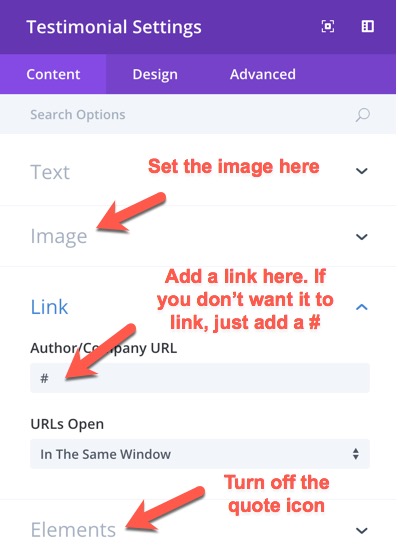
- <testimonial module>
Add this class to Testimonial Module Settings > Advanced tab > CSS ID & Classes > CSS Class
- Module Styles
These work best on text modules, call to actions, testimonials, and other modules. Make sure the background color of the element is not transparent at all.
bottom-left-shadow
bottom-corners-shadow
bottom-right-shadow
vertical-bend-shadow
horizontal-bend-shadow
round-bevel
inset-bevel
frame-border
fractal
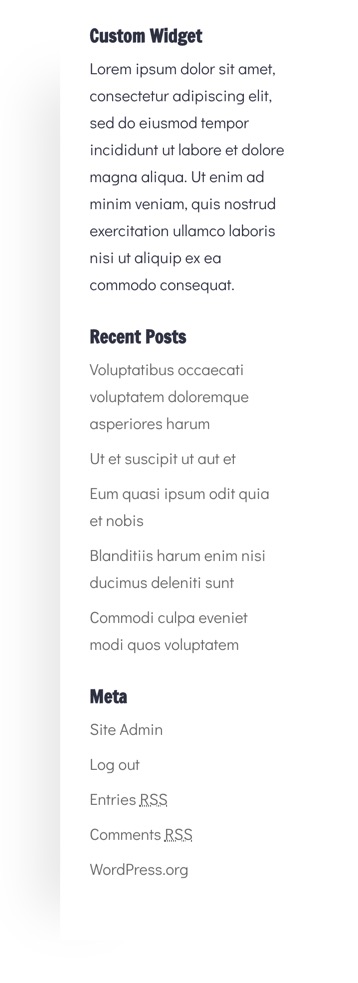
- Elegant Sidebar Shadow
This shadow will be visible on the inside edge of the sidebar, depending on which side you have your sidebar set in Divi Theme Options. Just turn this hack on to activate the shadow.

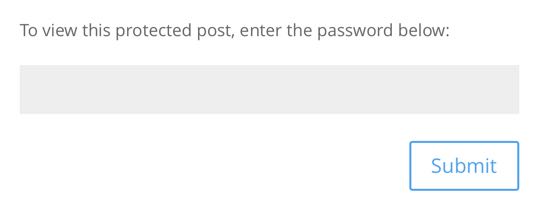
- Better Password Protected Login Screen
This hack adds some styling to the password form on password-protected pages and posts.
- Stacked Login Form
Allow the login module title, body text, and login form to be stacked vertically. Add the class stack to the Login Module’s Advanced tab > CSS ID & Classes > CSS Class.
You may also use the CSS variable –forgot-pass-align: to customize the text alignment of the Forgot Password link. Add this to the Custom CSS box of the login module. Add this CSS variable to the Login Module Settings > Advanced tab > Custom CSS > Main Element box.
--forgot-pass-align: center;