Divi Hacks Plugin
Examples & DocumentationTheme Customizations
We’ve beefed up the Theme Customizer with a ton of great hacks!
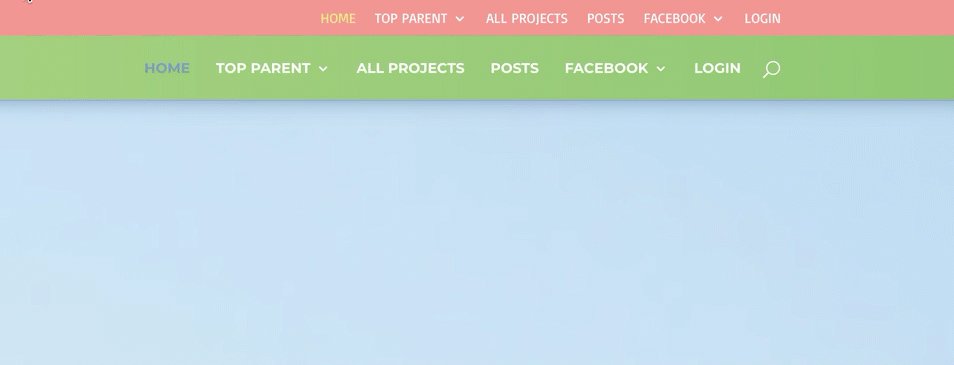
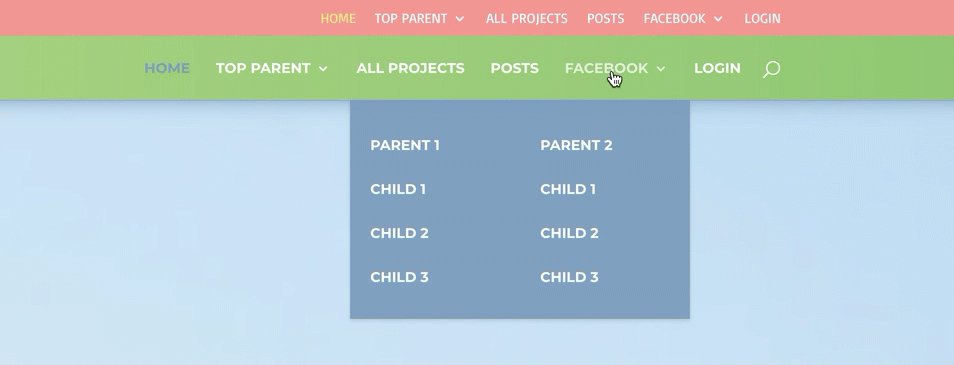
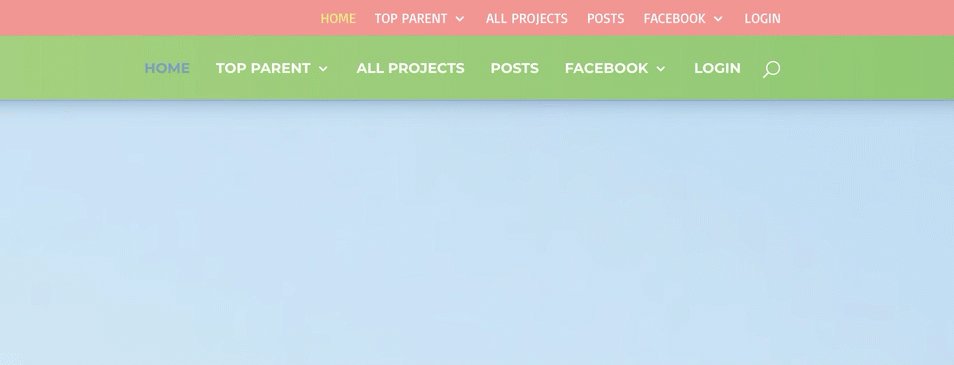
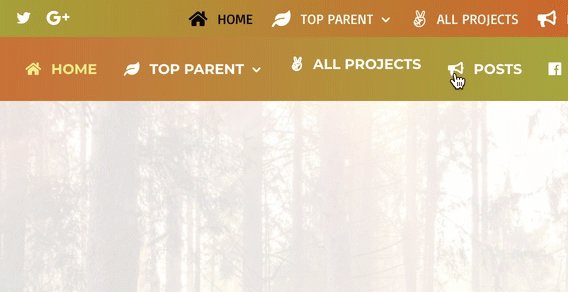
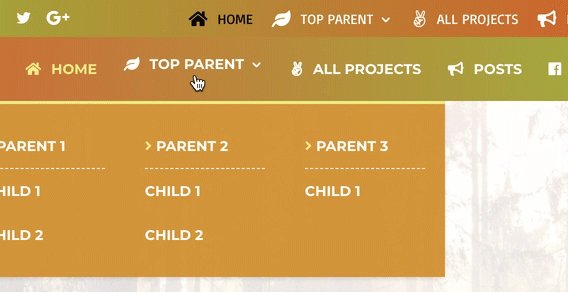
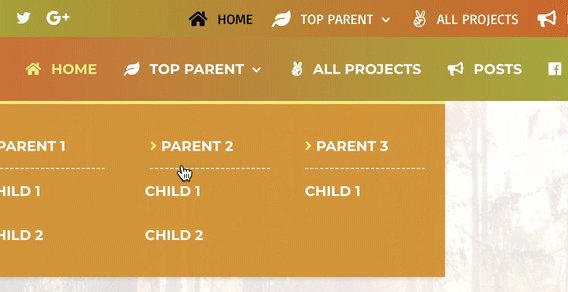
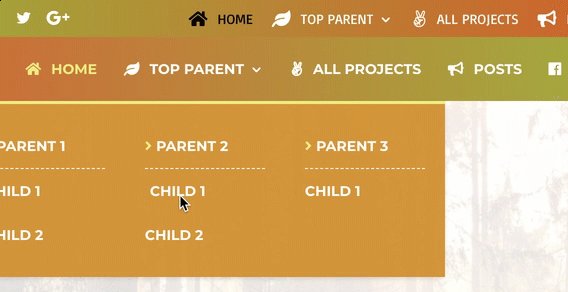
This hack enables columns in dropdown menus.
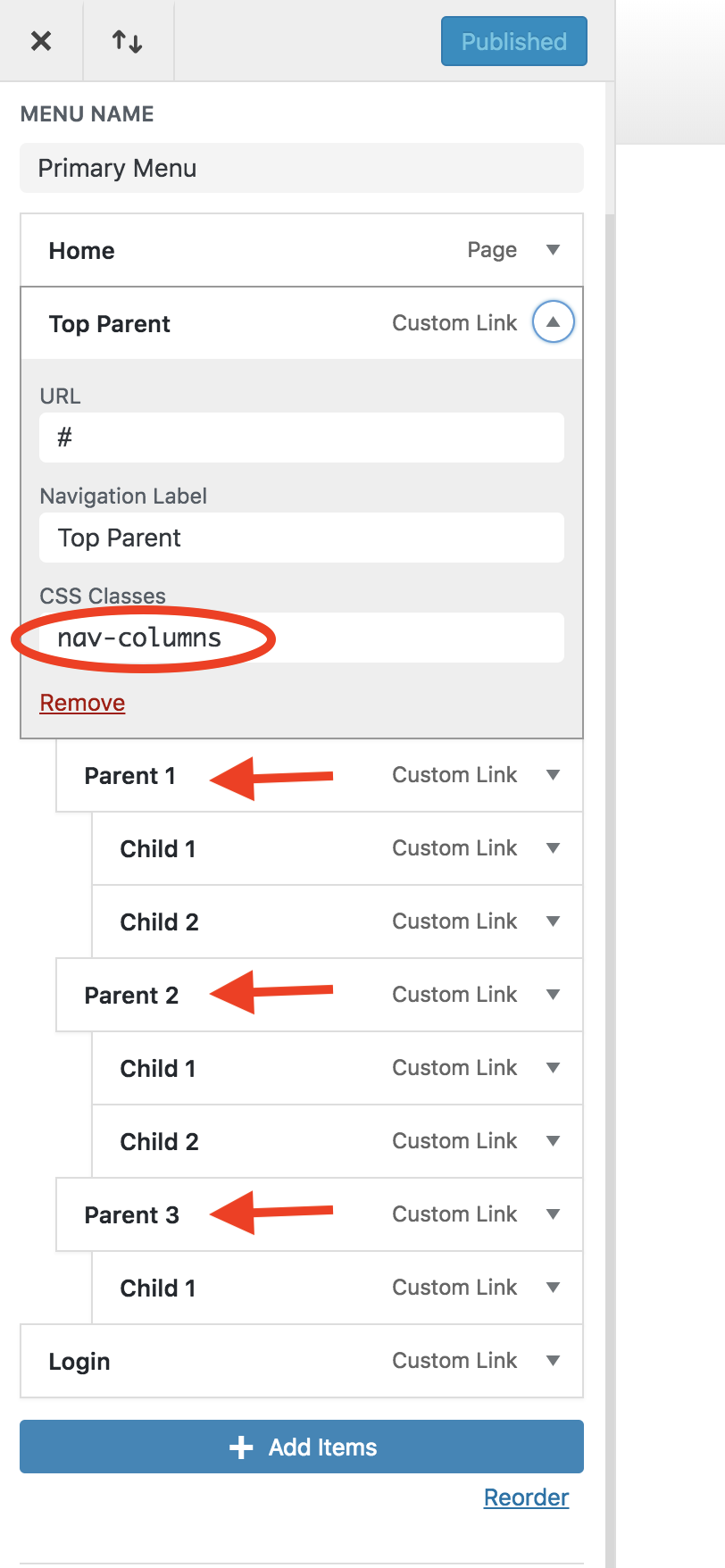
Add the class nav-columns to the TOP MENU ITEM that you want the dropdown to appear from underneath. If you don’t see the classes option, visit this page to learn how to enable classes in navigation menus.
Then choose how you want the dropdown to be aligned to the top menu item by adding one of the classes left, center, or right.
Add the class mega to expand the dropdown menu to the full width of the header container.
Finally, you’ll see how to nest the menu items to enable the column structure.
This hack enables the use of the Font Awesome Icons pack inside the navigation menus.
Directions to add an icon
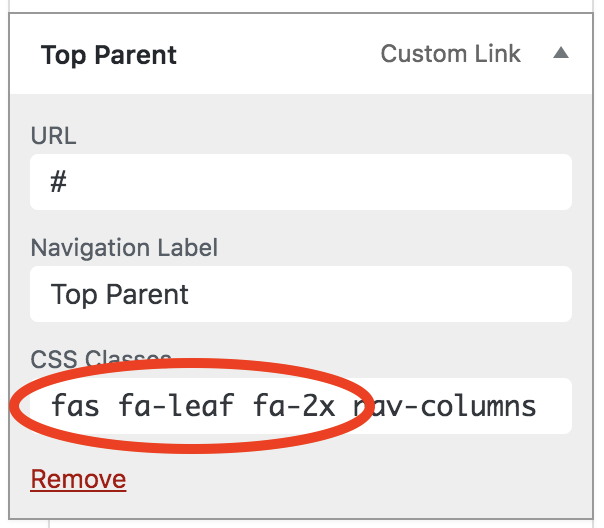
1. Search for an icon and click on it. You should see a box like this:

Add the font awesome icon classes to the CSS Classes box in the menu items. (picture below)
- fa-xs
- fa-sm
- fa-lg
- fa-1x
- fa-2x
- fa-3x
- fa-4x
- fa-5x
- fa-6x
- fa-7x
- fa-8x
- fa-9x
- fa-10x
Add one of these classes to align the icon to the right or left:
- fa-pull-left
- fa-pull-right
Add this class to spin the icon in a circle:
- fa-spin
- fa-pulse
Add this class to rotate the icon a different direction:
- fa-rotate-90
- fa-rotate-180
- fa-rotate-270
- fa-flip-horizontal
- fa-flip-vertical
Add this class to invert the icon
- fa-inverse
More Header & Footer Customizations
We’ve extended the options for the main header, top header, and footer sections in the Theme Customizer.
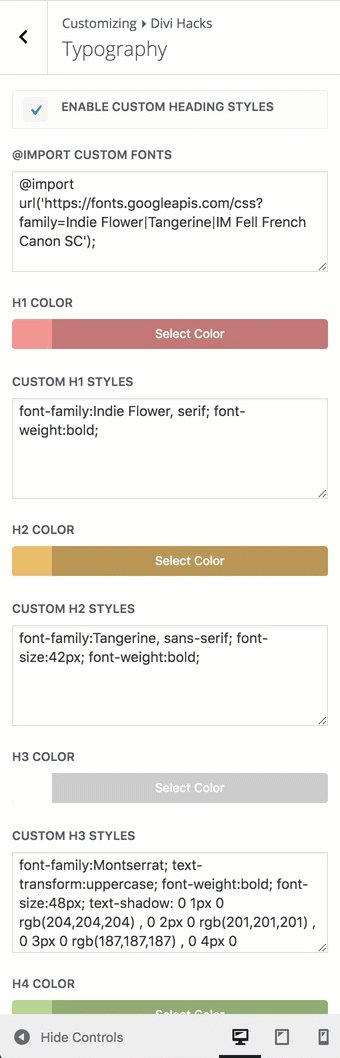
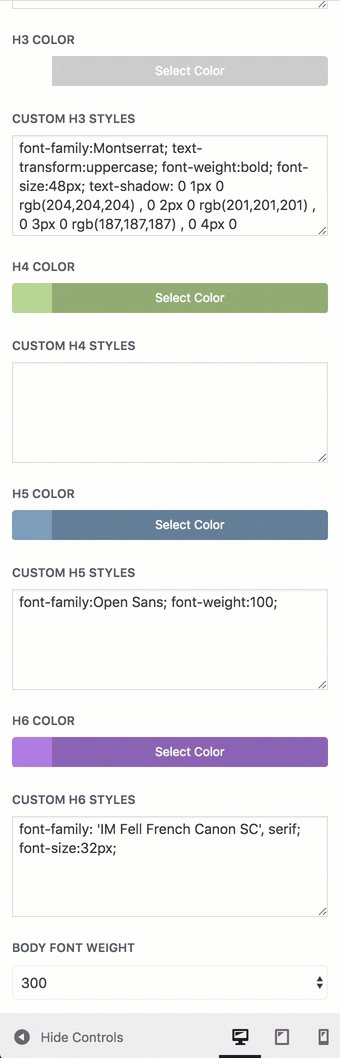
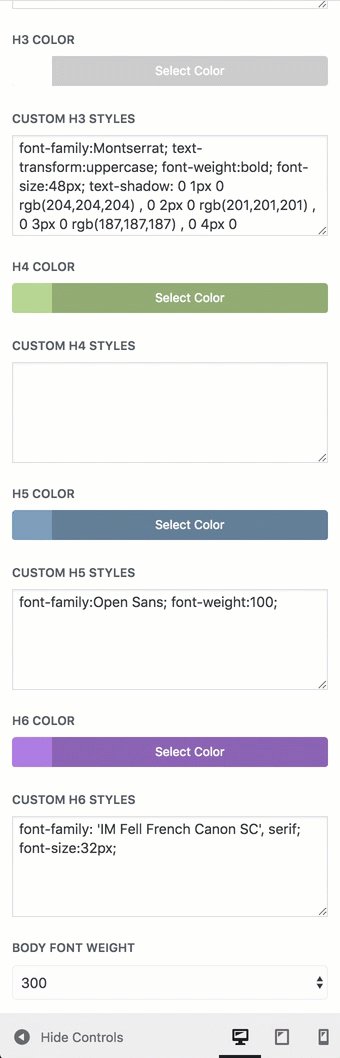
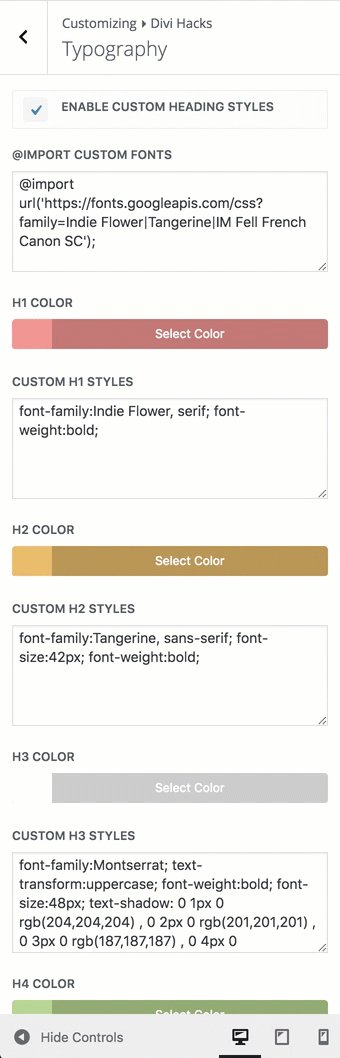
Typography
- Custom CSS for h1, h2, h3, h4, h5, & h6
- Custom colors for h1, h2, h3, h4, h5, & h6
- Body font weight
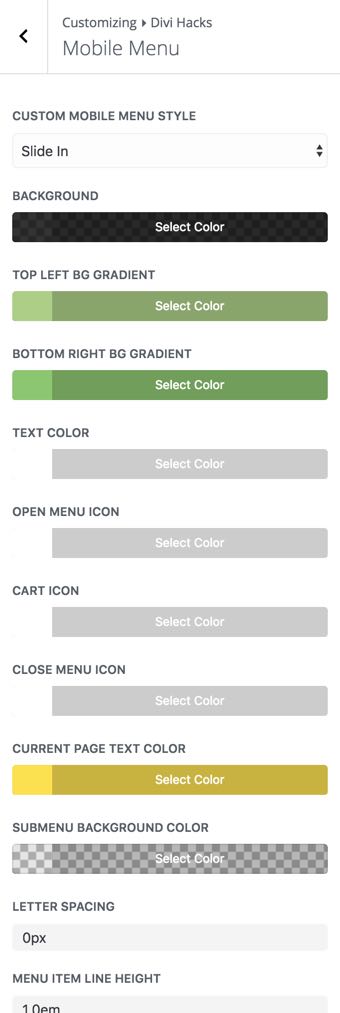
Mobile Menu
- Slide-in or fullscreen menus
- Gradient background
- Custom colors and spacing
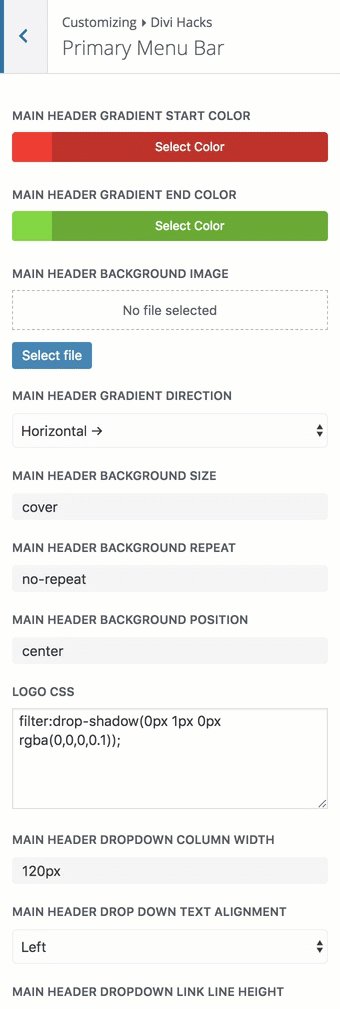
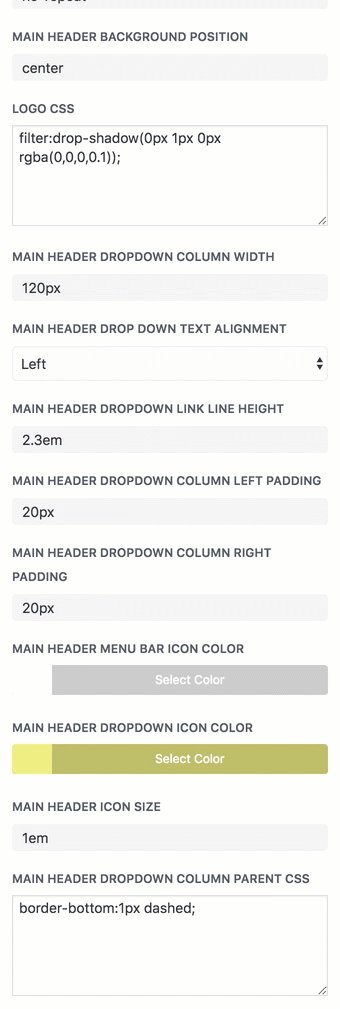
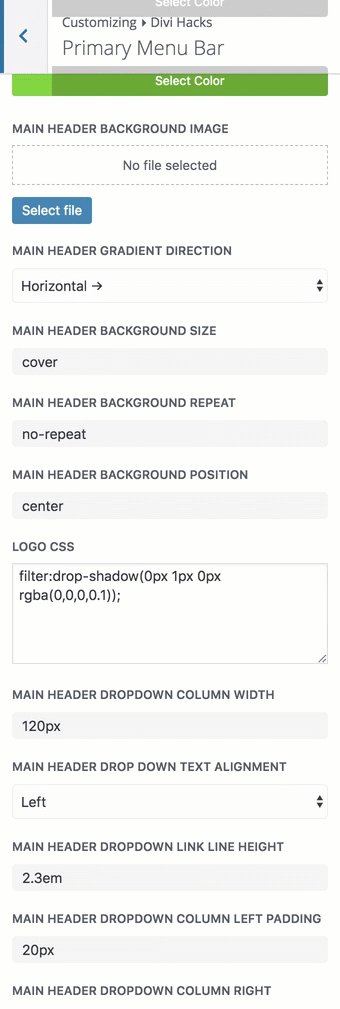
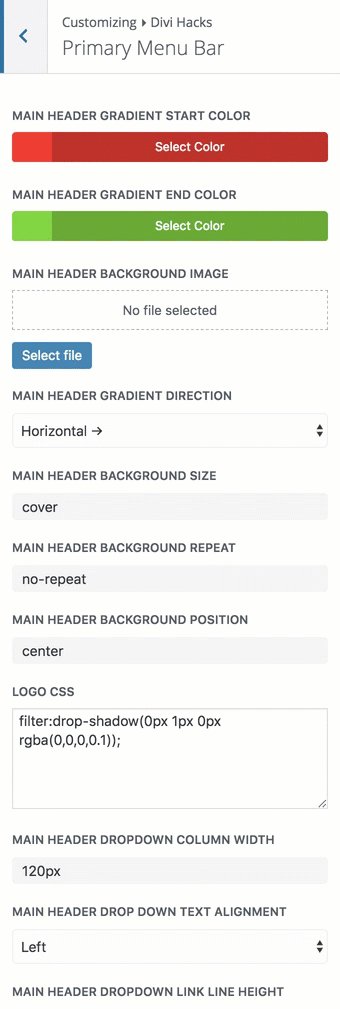
Primary Menu Bar
- Gradient Background
- Background Image
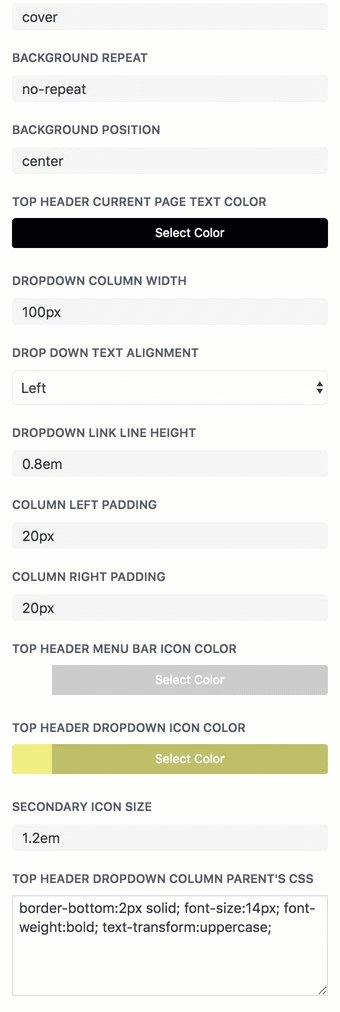
- Dropdown Column Options
- Logo Custom CSS
- Icon Styles
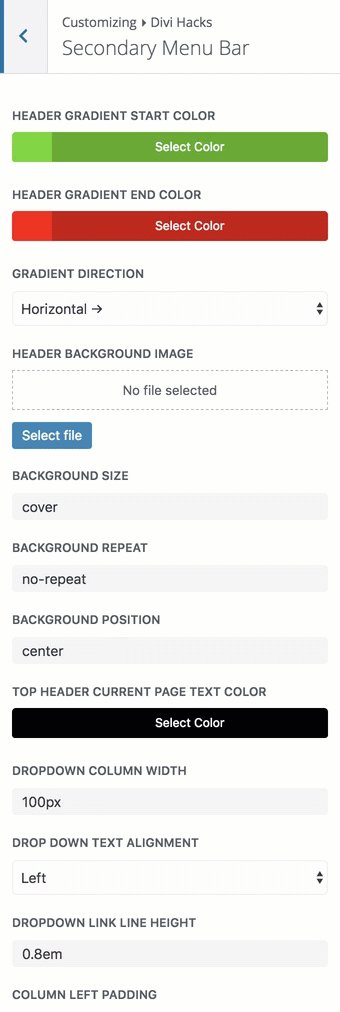
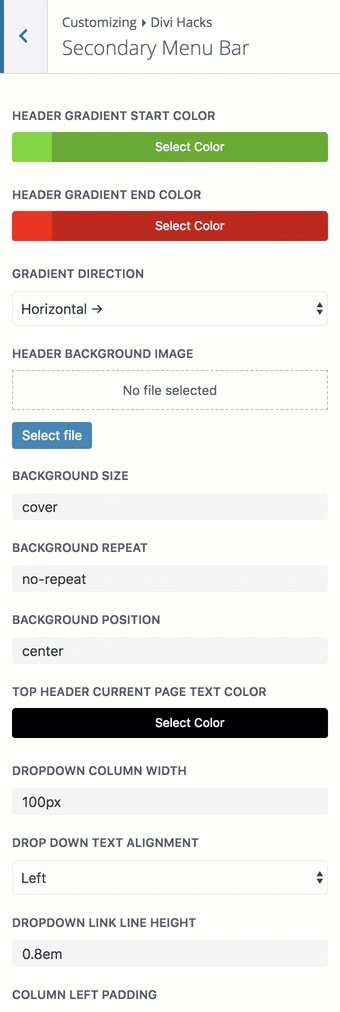
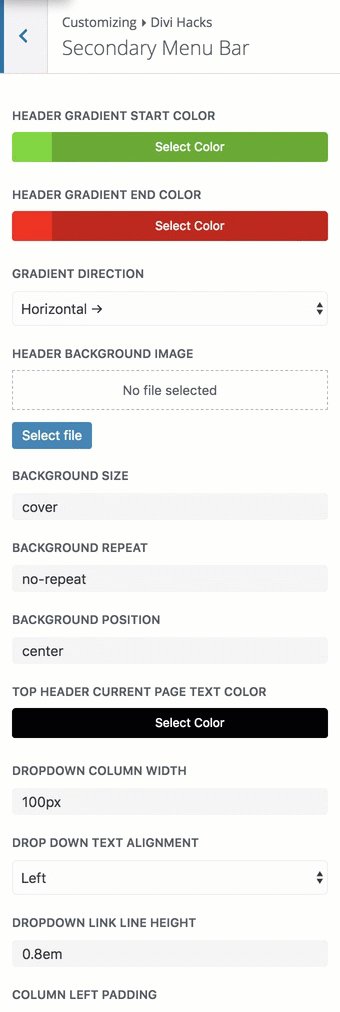
Secondary Bar
- Gradient Background
- Background Image
- Dropdown Column Options
- Icon Styles
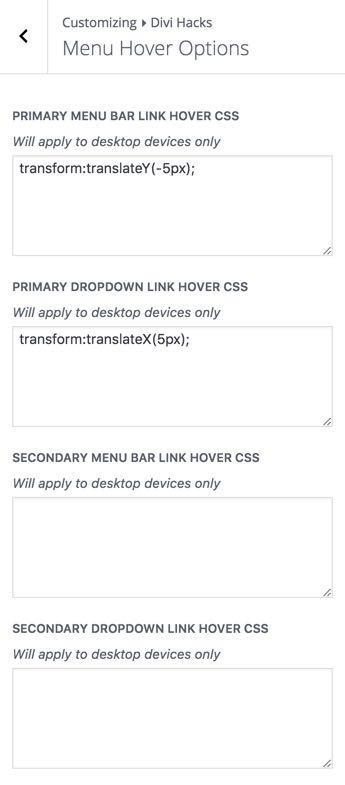
Menu Items Hover Options
- Custom CSS for primary & secondary menu bar items when hovered
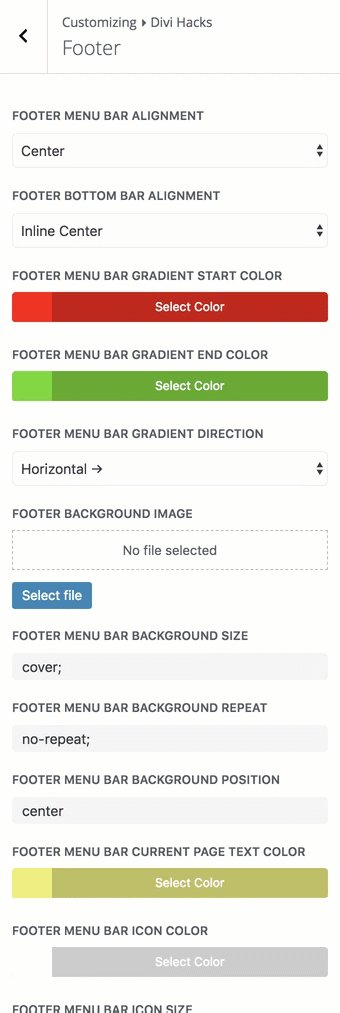
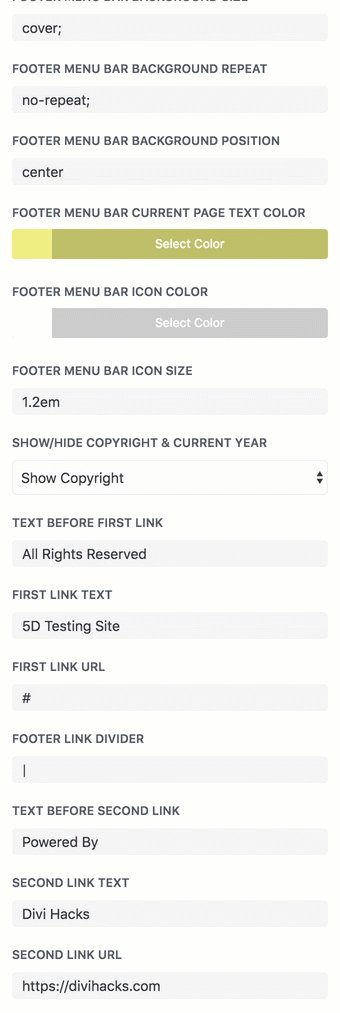
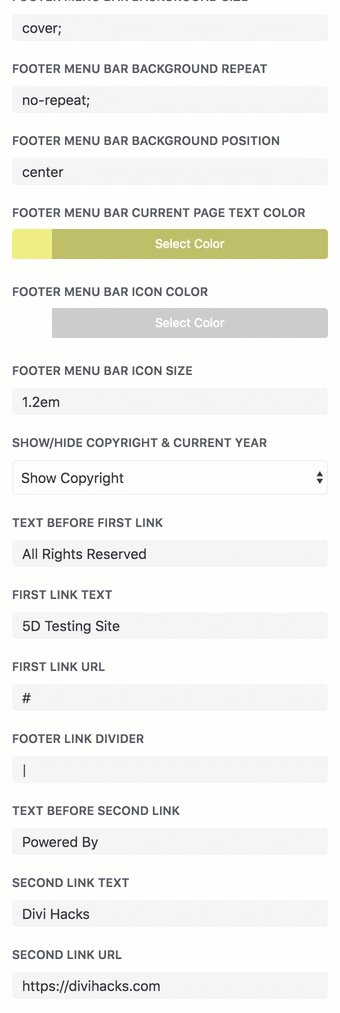
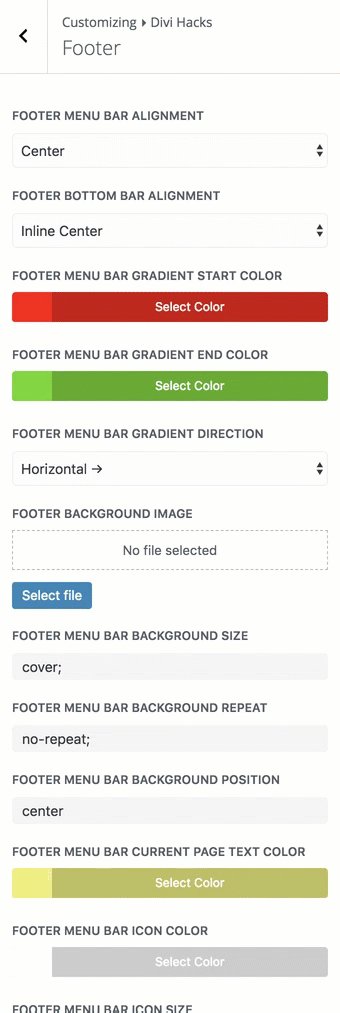
Footer Options
- Gradient Background
- Background Image
- Icon Styles
- Copyright & automatic current year
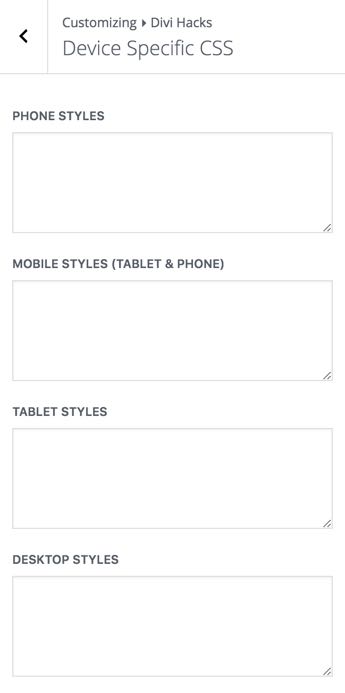
Device Specific CSS
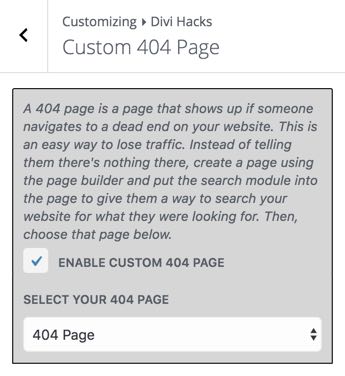
Custom 404 Page
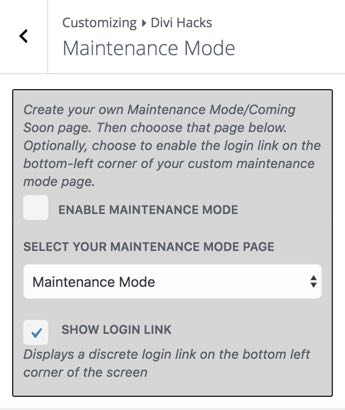
Custom Maintenance Mode/Coming Soon Page
Divi Hacks Maintenance Mode Page is an excellent way to hide your website while it’s being built or updated. We also recommend taking a look at the Free Divi Coming Soon plugin if you want a quick way to hide your website without installing Divi Hacks. Or, you can also use the Coming Soon Layouts by Divi Life with the Divi Hacks Maintenance Mode or the Divi Coming Soon plugin.