Divi Hacks Plugin
Examples & DocumentationWrap Elements in Shortcodes
Wrap any Section, Row, Column, or Module inside a shortcode. (Works great with plugins like Custom Content Shortcode and Shortcodes Ultimate).
Usage
Add the first part of an enclosing shortcode to the element’s CSS Classes box.
Example: if the shortcode is:
[my_shortcode option=yes]content[/my_shortcode]
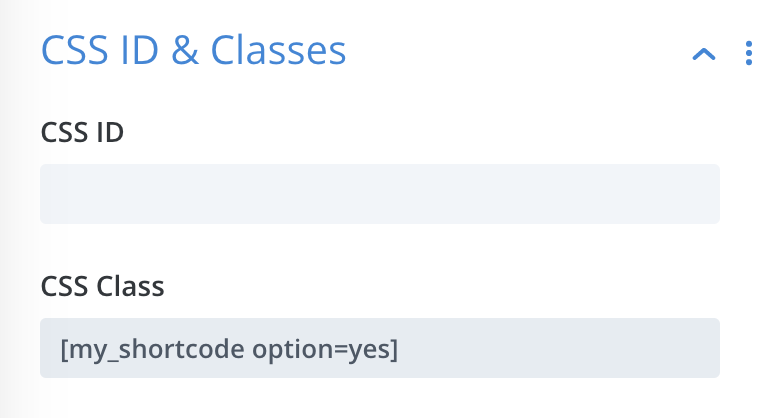
you would put the first part in the Element’s Settings > Advanced tab > CSS ID & Classes > CSS Class like it’s a class.
Make sure you include the brackets [].
Use with
Any Section, Row, Column, or Module
Examples
These examples are using the free Shortcodes Ultimate plugin
Watch a Video in Lightbox
[su_lightbox type=”iframe” src=”https://www.youtube.com/watch?v=ScMzIvxBSi4″ mobile=”yes”]

This box is shown everyday in the AM
[su_scheduler time=”0:00-11:59″ days_week=”0-6″ days_month=”1-31″ months=”1-12″ years=”2020-2050″]
This box is shown everyday in the PM
[su_scheduler time=”12:00-23:59:59″ days_week=”0-6″ days_month=”1-31″ months=”1-12″ years=”2020-2050″]