Today, we’re going to show you how to take Divi’s lightbox functionality and use it to display a Divi popup of sections, rows, and modules.
This method of creating a popup with Divi allows you to create the popup without using any plugins at all! 🥳 There is obviously nothing wrong with plugins (we love Divi plugins), but sometimes you want to add a quick popup without needing to install an extra plugin.
The Divi page builder already comes with a lightbox, and you can see examples of this in image and gallery modules.
With just a bit of jQuery code and CSS, we’ll be taking what Divi already has the power to do, and use it to create customized popups to display opt-in forms, call-to-actions, messages, images, videos, tabs, login modules, whole rows and sections, shortcodes, literally anything! Any Divi section, row, or module can be included in the popup!
Note: This tutorial is the most lightweight popup possible! Since we’re utilizing Divi’s built in Lightbox library that is already bundled with Divi, no extra bloated scripts have to be added like other similar copycat tutorials ;)
The best part is how easy it is to implement. Keep in mind that this tutorial is for basic yet simple click-triggered popups. If you’re wanting a Divi popup solution with a lot of features (and without touching code), then take a look at Divi Overlays (our plugin from Divi Life). It’s the market leader when it comes to creating popups for Divi.
This row has the class
lightbox-content-gold
Your Title Goes Here
Your Title Goes Here
Your Title Goes Here
Let’s Look at Some Example Divi Popups
Click the elements below to see examples of what we’ll be creating in today’s tutorial.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your Title Goes Here
Lightbox a Video

This is a random title
Pretty cool huh?
Divi Popup Hack in a Nutshell
Since Divi already has the bulk of the popup functionality included already, there’s just a few small things we need to do to take advantage of the popup functionality for our own use.
Here’s an overview of what we’ll be doing in this tutorial create our custom Divi popups:
- Add the Custom Script to Enable Our Classes
- Add the Custom CSS
- Create your trigger element (button, CTA, image, blurb, etc) and add the class lightbox-trigger-element
- Create the Divi popup content (any section, row, or module) and add the class lightbox-content-element
Done! Pretty simple, right?
Keep on reading and we’ll walk you through it.
Step One: Add the Custom Script to Enable Our Popup Classes
Since Divi already has the lightbox functionality, we just need to enable the classes that we’ll be using so we can take advantage of the existing functionality.
The first thing we need to do is add the jQuery. This script will essentially tell the browser that we want to use Divi’s existing lightbox feature to open our custom popups using our custom classes.
Copy and paste the following script into the body of your website. You can add it to the body of your website via Divi’s Integration tab in Divi Theme Options.
If this is your first time viewing this tutorial, you can essentially ignore the updates below. However if you used this tutorial prior to Divi 4.10, then the updates below address what changed in the tutorial to make the popups compatible with Divi 4.10+ (see Divi changelog here).
A Few Notes from Tim: The new Divi Performance Update (4.10+) now loads all CSS and JS dynamically based on what you use on the page. This means that the Magnific Popup script and styling isn’t loaded automatically unless you’re using the Gallery module. Initially this update broke the popup method in this tutorial, however we have updated it to include the fix. The last two lines of the code below will load the Magnific Popup script and styling properly. So you can continue using this “popup without a plugin” method while also using Divi’s latest performance features 🥳
Additionally, make sure you have the “Defer jQuery And jQuery Migrate” feature DISABLED. jQuery is necessary for this tutorial, so keep that setting turned off.
<script type="text/javascript">
jQuery(document).ready(function(t){t('div:not(.et_mobile_menu) .lightbox-content, div:not(.et_mobile_menu) [class*="lightbox-content-"]').addClass("mfp-hide"),t("div:not(.et_mobile_menu) .lightbox-trigger").magnificPopup({items:{src:"div:not(.et_mobile_menu) .lightbox-content",type:"inline"}}),t('div:not(.et_mobile_menu) [class*="lightbox-trigger-"]').each(function(){var i=".lightbox-content-"+Array.prototype.find.call(this.classList,function(t){return t.indexOf("lightbox-trigger-")>-1}).split("lightbox-trigger-")[1];t(this).magnificPopup({items:{src:i,type:"inline"}})}),t(this).click(function(){t(".mfp-wrap").attr("id","et-boc")}),t('[class*="lightbox-content"]').prepend('<div class="lightbox-overlay"></div>')});</script>
<script src="/wp-content/themes/Divi/includes/builder/feature/dynamic-assets/assets/js/magnific-popup.js" async></script>
<link rel="stylesheet" href="/wp-content/themes/Divi/includes/builder/styles/magnific_popup.css">
Step Two: Copy and Paste the Following CSS
There’s not much to the CSS below. It essentially includes some minor positioning and the popup close button styling.
Copy and paste the CSS to the Custom CSS box within Divi Theme Options, or wherever you like to add custom CSS, such as a Divi Child Theme. You can learn how to create a Divi Child Theme in our child theme guide.
/****** Lightbox Styling *******/
[class*="lightbox-trigger-"] {cursor:pointer;}
[class*="lightbox-content-"] {position:relative; z-index: unset !important;}
[class*="lightbox-content-"] .mfp-close {color:#999999 !important;}
[class*="lightbox-content-"] .mfp-close:active {top:0px !important;}
Step Three: Create Your Trigger and Add the Custom CSS Class
Now that we’ve added the custom jQuery and CSS, we can create the popup trigger. To be clear, the trigger is what will make the popup open when clicked. The trigger can be a button, an image, text, or anything else you want to open the popup when clicked.
Once you’ve added the element to your page that you want to be the popup trigger, then you will add the following CSS class to the element:
lightbox-trigger-<value>
(replace <value> with any number or word)
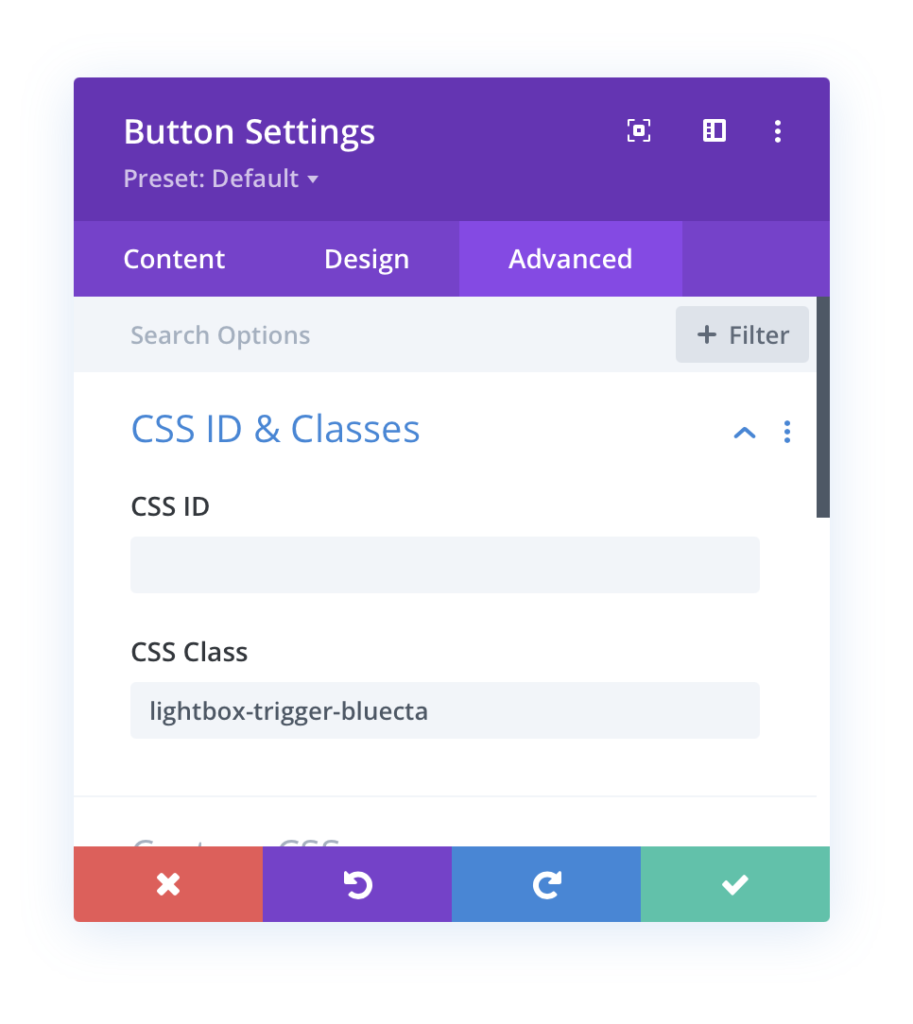
In this example, I’ve added the class lightbox-trigger-bluecta to a button module as shown in the screenshot below:

Step Four: Create Your Popup Content & Add the Corresponding CSS Class
Now that we’ve created the popup trigger and added the custom CSS class to the trigger, we need to create the content on the page that will become our popup. It becomes the popup content when the corresponding CSS class is added to the custom CSS field of the Advanced tab of the section, row, or module.
So create the section, row, or module that you want to show inside the Divi popup or lightbox. It can be anywhere on the same page.
Note: once the class is added to the section, row, or module, it will be hidden by default when viewing the page on the front end, but will remain visible in visual builder.
After you’ve created the section, row, or module that you want to become the popup content, then you will add the following CSS class:
lightbox-content-<value>
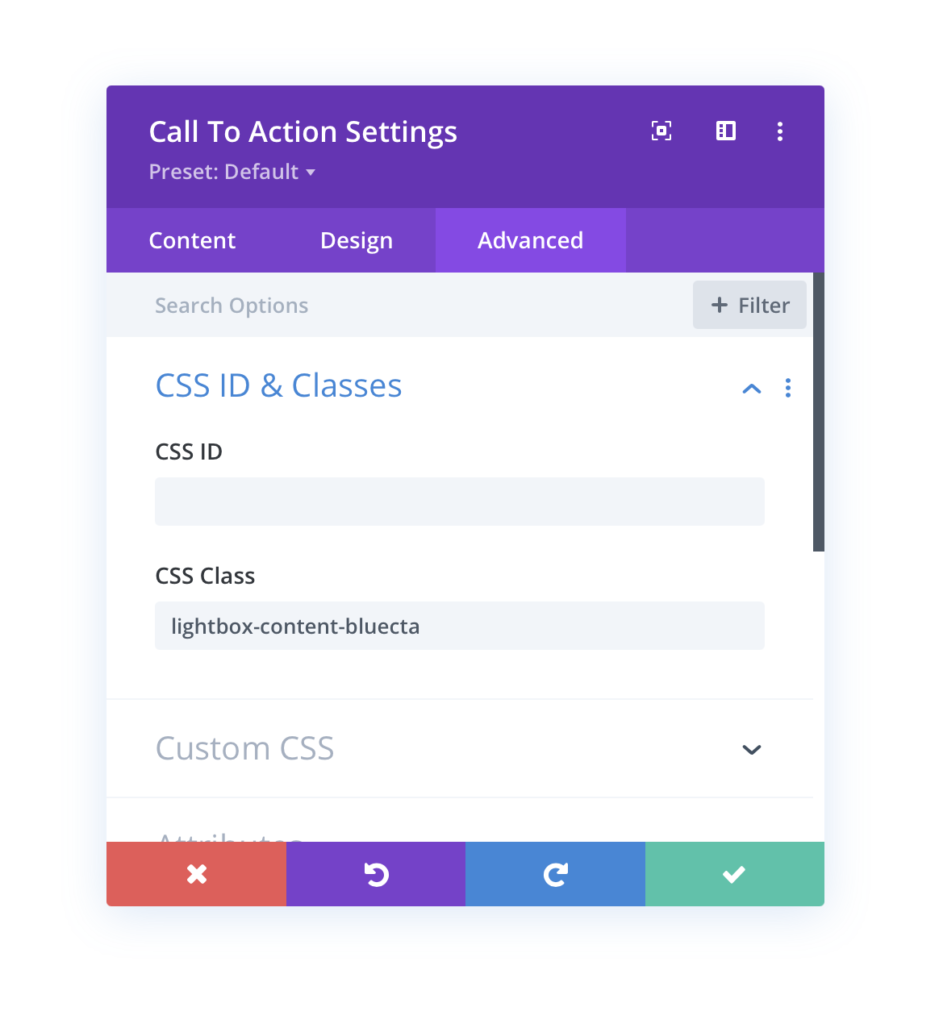
Again, replace <value> with the same number or word you used in step 3. In this example, I’ve added lightbox-content-bluecta to a CTA module.
class: lightbox-content-bluecta
This is the description of the blurb that is now showing inside of our lightbox popup! Creating Divi popups is easy with this tutorial! You can add any text you want and style it any way you want using Divi!

Let’s try it out! Below is the button in step three, and when clicked, it will open the popup content we created in step four!
How to Add Multiple Lightbox Popups on the Same Page
Now, if you want to add multiple popups on the same page, just add a different word or number after lightbox-trigger- or lightbox-content-
Remember, the word or number you add to the end of the trigger and content classes must be the same for both classes in order for the popup to work correctly.
class: lightbox-content-1
How to Customize the Popup Background Overlay
By default the background overlay for your popups will be solid black with no transparency.
If you’d like to customize this, you can add this custom CSS. Just change the background color value to your desired color. Use an rgba color value to set your desired opacity/transparency.
/****** Lightbox Background Overlay Styling *******/
.lightbox-overlay {
background: rgb(0 0 0 / 60%) !important;
Get this Divi Popup Hack plus hundreds of other CSS and jQuery hacks that power up your Divi website!
Wrapping Up
That’s it, we’re done! Now you have awesome click-triggered popups that are built with Divi, WITHOUT having to use a plugin.
This hack is great for quick click triggered popups. If you’d like to do this without having to touch code, then take a look at the Divi Hacks plugin. It comes with hundreds of CSS & jQuery Hacks that will power up your Divi website :)
But if you need more features, such as the ability to set global popups on a timed delay and a bunch of other awesome triggers and features (& popup templates!), then we highly recommend the Divi Popup plugin (aka Divi Overlays). You can also take a look at our other popular Divi Plugins for additional tools that help you extend Divi even further.
Thanks for reading! If you have any questions leave a comment below!

I try to put a wordpress image gallery on the pop up section but it doesn’t work correctly. Is there a bug?
Hi :) I see what you mean. You would have to disable lightbox on the gallery images as the lightbox is already being used to display the custom lightbox section.
After using the latest version and updating the latest code in head section, I am still seeing the issue.. the popups section defined are just showing on the website and they are not working.. zero, how to fix?
Hi Muhammad,
Make sure to clear ALL caches including the Divi Static CSS File cache as well as your browser cache. That should solve it :)
works perfectly thanks, very straightforward. And extensible :)
Hey – I cannot get it to work at all. I’m pretty sure the js is the culprit as the lightbox-content- modules don’t even disappear on page load (I can read the js to see what it’s supposed to do.) I am putting it in the right place, in the header.
What’s happening is: on click, I just get a page reload, exactly as would happen if I clicked any normal href=”#”.
I don’t use a gallery on the page like the other commenter.
Hey Rob :) Do you have a link that I could inspect? Also, sometimes people have issues when copy and pasting the jquery. Make sure all the ” quotes don’t get formatted as that will make the jQuery not work properly.
Does not work at all.. Here is my page. https://apostoliccruise.com/itinerary/
I’ve copied the js to the head exact as you have it. Any help on this?
Hey Joey, thanks for letting me know. This code was slightly outdated. I revised it and it should work now. Can you let me know how it works on your site? Thanks, Charlie
Love this, Tim! Super useful. Thanks, pal!
Thanks Stephanie! Glad you found it useful :)
First of all, thanks for the input.
It works very well, except for the customization of the button in the form module. How can I solve that?
You can try flushing the cache in Divi Thene Options. If that doesn’t work then you can turn on in-line styles in Theme Options. That will for sure solve it. We had this same issue with Divi Overlays (although it’s been resolved without having to turn on inline styles). Something about Divi’s button module within popups. It doesn’t like to inherit the styling you have set. But I’m glad you liked the tutorial! 🙂
You are awesome. Thank you so much for this.
You’re welcome! I’m glad you found it helpful :)
Is There a way to have an on scroll trigger instead of a button for this? Thanks.
It’s possible but it would require some custom Javascript. We recommend taking a look at Divi Overlays which has the scroll trigger built in :)
I was so excited when I found your video on YouTube on how to do this… except I couldn’t get it to work. The module which I wanted to be the popup is visible (not hidden) on the page. When I click the button, I get a dark grey background (like for the popup), but the words “content not found”. I’ve gone over the details in the tutorial several times and I have completed them as stated.
PS: I tried to add CSS class to the button on fullwidth header using #lightbox-content- a.et_pb_button_one as per https://divilife.com/docs/how-to-use-the-css-selector-trigger-feature-to-set-click-triggers-in-divi-overlays-when-there-is-not-a-css-id-field/ but the whole fullwidth header is clickable, not just the button (yes, I changed to another word). I also tested the popup code on an ordinary module in case it was something in the fullwidth header, but I get the same result as above.
I figured it out! (why does this always happen after I post a comment?). You post lightbox-trigger- on the button and lightbox-content- on the thing you want to popup! I knew posting the same in both didn’t seem right, but that’s what I thought it said! Now I have found that out, I am mightily embarrassed.
Hi Jane, I’m glad you got it figured it out! And thanks for letting us know! :)
Thanks so much! I have plenty of ideas how to use this popup and it works like a charm!
That’s great to hear, Stephanie! :)
Thank you for this great tutorial, Tim! Actually I am looking for an invert solution: I would like to add buttons to the lightbox content (for example an add to basket button) or add a link to an image opened in the lightbox. Do you have any suggestions regarding this workaround? Thank you in advance.
You’re welcome, Roland! Yes, you can easily do what you’re describing with this tutorial. Just design the popup how you want on the page, and then make either the entire row or section your popup. In the video I show how to make an entire section the Divi popup. If you follow that part, you can definitely achieve what you’re asking with adding buttons, etc. to the popup content. The part I’m referring to starts at about 15:44 in the video.
Hey Tim,
I get the pop up to work, but opt-in email module doesn’t show the text in it from design shows, I then tried to get a normal form to show yet, the button style is missing.
You can try clearing Divi’s cache (Theme Options > Builder), and if that doesn’t work then try turning on inline-styles. That typically solves styling issues within the popup. The issue of styling not showing properly within the popup is very common with Divi and any popup solution. However, we solved this with Divi Overlays without having to turn on inline styles.
How can I disable the content rows in the visual builder?
It’s just more of an annoyance seeing it than anything.
I know there is a way to do it with java but I’m not very good at it just yet.
I’m not really sure of a way to do that. I’m sure it’s possible but probably a lot more trouble than it’s worth.
I want to say a huge thank you for this, I’ve been putting off doing this because I couldn’t find the code I needed. Thank you so much, very easy to follow!
That’s great to hear! You’re very welcome! :)
Hello Tim,
the soloution is so easy to implement, thank you for sharing it. Nevertheless, it doesn’t work for me, I do something wrong, I want to trigger the my-account form in woocommerce in the lightbox, I get the lightbox on by button/icon click in the menu, the lightbox opens, but it appears ‘no content’. The trigger and content css are set correct, the layout is saved in the Divi library and the button/icon links to the ‘my-account’ page and when I enter the direct ‘my-account’ address in the browser, it shows nothing (which shows, that I set everything right, as it disappears in the front-end)… I would very much appreciate if you would find the time to take a look on this issue.
Thank you in advance.
Best regards,
Roland
P.S.: The webpage is not public ready, therefore, the home page is under construction, but the site is online, just use home_ instead of home.
P.P.S.: I use bodycommerce from diviengine to customize the forms
Hi Roland,
For this solution, the content must be found on the actual page (not the library). So it should still work to do what you’re wanting, but you will just need to add the content of each page. I’d recommend adding it to your footer via the theme builder so that it will automatically show up on all pages (but not be shown until the lightbox is triggered).
Hello Tim,
it works, great tutorial. Is it also possible to trigger the lightbox from a different page or does it only function on the same page? I would like to trigger the lightbox instead of the my-account form in woocommerce and added a button/icon on the menu, but the lightbox opens only if I’m already on the my-account page. Thank you for your friendly support.
You just need to add the content to each page. The easiest way to do this would be to add it to a theme builder template such as the footer. Or you can use the Divi Overlays plugin which will make it a lot easier.
Hi, Tim!
That’s a fantastic hack… but I how do I make a transition for the popup to show?
When I click the content just pop’s-out very bluntly.
Hi Daniel,
The Magnific Popup script that this tutorial is based on does not have animation transitions by default, however you can manually add animations with custom CSS. The Magnific Popup documentation will give you some examples to try: https://dimsemenov.com/plugins/magnific-popup/documentation.html#animation
Alternatively, our Divi Overlays popup plugin has a bunch of animations built in that you can easily customize (speed, direction, etc) without touching code.
Hi, Tim! First of all, thank you for the great tutorial!
It worked perfectly for a few days, but then the pop up went visible on the page and on clicking the trigger, I just get a page reload, exactly as would happen if I clicked any normal href=”#”.
Do you have any idea why would this happen? Thanks!
Hi Nicole,
Did you by chance update to Divi 4.10+ recently? If so then that is definitely the reason it’s no longer working. This tutorial is based on the magnific popup script that is already built into Divi. The problem now is that Divi’s performance update (4.10) now only loads the CSS and JS for the modules you have active. So this means it doesn’t load the magnific popup script automatically like it used to. It now only loads it if you have a gallery module or image module with lightbox enabled on the page.
So in the meantime, you can turn off the “Dynamic CSS” and “Dynamic Javascript Libraries” settings within Divi’s performance settings (Divi Theme Options > General > Performance). This should immediately fix the issue. We will soon update this tutorial to work even when those settings are enabled.
It was exactly it, Tim! Thank you so much!
I’ll be waiting for the update :)
We just updated the post for this fix! All you need to do is go to step one in the tutorial and re-copy the code and paste it again into the Integration tab. That code will now load the Magnific Popup script and styling that is needed for the popup to work correctly. Let me know if it works for you! :)
Hey Tim, I had the same issue after a Divi upgrade so I made the changes as per your 8/24 post update but it still does as Nicole described. The fix was to disable the Dynamic CSS and Dynamic Javascript Libraries as per your recommendation. All working as expected now.
Hi Andrew,
You should be able to have the Dynamic CSS/JS features turned on as long as ALL caches have been cleared. We’ve tested this thoroughly and it definitely works with those new performance features turned on. But if you haven’t throughly cleared your caches (especially Divi static CSS file generation cache AND browser cache) then you may not seeing it working properly. Let us know if it’s still not working even after clearing all caches. Also try testing in an Incognito Browser window too.
Hello
I have had exactly the same problem as Nicole in that my popup worked fine until I updated the divi theme to 4.10+. As suggested I have copied the new code from step one but the it’s still not working. However, when I turn off the dynamic css and dynamic Javascript libraries the popup works fine. Am I right in assuming that once I’ve copied the new code I can turn the dynamic css & dynamic JS back on? By turning them back on the problem still persists.
Yes you can turn on the Dynamic CSS/JS features as long as you have the updated code that we tweaked recently. Just be sure to clear ALL caches including the Divi Static CSS File cache as well as your browser cache. That should solve it :)
Thanks Tim : )
You’re welcome! :)
Hi Tim, Thank you for your article, it helped a lot.
Can you check though – it seems that the link for the magnific_popup.css is missing a forward slash.
Thank you.
Hi Charry,
That part is correct. However, I just updated the tutorial with another fix. Adding the code to the Head section like this tutorial originally taught no longer works as well as it should depending on browser and the performance features that were enabled. However, if you add the code to the BODY section of the integration tab in Theme Options, then it will solve that and the popups will work as they should :)
Hi Tim, great workaround. Thanks so much.
In spite of the updated code, I’m finding I need to keep DIVI 4.10.6’s Dynamic CSS and Dynamic JavaScript Libraries both disabled in order for the script to work properly. I’m using it on this page: https://congregational.org.nz/churches/.
Keeping those DIVI performance options switched off isn’t a big deal for the site I’m using the script with because it’s not that big a site, but I can imagine it affecting performance for larger sites.
Any additional advice would be appreciated.
Cheers,
Jay
Hi Jay,
We just updated the tutorial once more. Instead of adding the code to the head section, add it to the body section. This will allow you to keep all the Performance features enabled. Just be sure to clear all caches after making these changes :)
I couldn’t get this to work until I added the gallery module (but turned off visibility). I own your Divi Overlays plugin but for this project I need to have all the content on the page to satisfy a requirement that users be able to print all the page including overlays, so I thought I’d give this method a try.
Hi Tim,
Glad to hear you’re a fan of Divi Overlays :)
We actually just updated this tutorial once more. If you add the code to the body section (instead of the head like previously taught in this tutorial), then the popups should work great without having to add the gallery module.
I have an issue where for some reason the overlay only works while editing in the visual builder.
I have cleared my browser cache from the last 24hrs and the CSS file within Divi, which only occasionally resolves the issue. For example, just a few minutes ago I had it working after clearing the cache, but now, after refreshing the page I’m back to the common error others are having with the page reloading as “domain.com/#”. This issue is persistent in both the visual builder and incognito tabs.
I’m assuming I need to delete more cache? Or is it possible that Divi (or some other plugin) is replacing the cache I just cleared?
Similar to “Andrew on August 27, 2021 at 9:25 am”, disabling the Dynamic CSS / JS makes it work. So I will leave it with those options disabled right now. I look forward to a reply so I can find a true solution.
Hi Jelani,
We just updated the tutorial again for better computability with Divi 4.10+. Make sure you’re using the latest version of the code, and add it to the BODY section of the Integration tab in Theme Options (not the head). This should fix all issues while allowing you to keep all of Divi’s Performance features enabled :)
It works perfectly now. THANKS!
You’re welcome! Glad to hear it! :)
Hi Jelani,
We just updated the tutorial again for better computability with Divi 4.10+. Make sure you’re using the latest version of the code, and add it to the BODY section of the Integration tab in Theme Options (not the head). This should fix all issues while allowing you to keep all of Divi’s Performance features enabled :)
Hey Tim,
Thank you for still responding to your comments for an older tutorial!
I’m actually having the same issue as Jelani. I’m not having the issue with the “domain.com/#”.
My issue is that it works great on the homepage however when I try to use the same thing for a different page none of them works. I’ve got it set so the content modules are on the same page and with different class trigger names. But I do see them triggering whilst editing.
Thank you again.
Hi Benito,
We just updated the tutorial yesterday with an additional fix. When did you set up the popup from this tutorial? You’ll want to make sure you are adding the code to the BODY and not the Head like this tutorial originally taught.
We have tried all the troubleshooting tips mentioned throughout the comments, but cannot get this to work. Any ideas?
What do your performance settings look like under Divi Theme Options?
Hi Tim,
I love this technique thank you.
However, similar to other comments, I can only get it to work if I turn off the Dynamic CSS / JS. I just tried the code today for the first time. Without the Dynamic CSS / JS disabled the pop up modual (an image) is visable on the page and when I click the Trigger (a button) it does pop up but no overlay and it appears at the top of my page.
It’s on this page, all working but with the Dynamic CSS / JS disabled so the site works quite slowly;
https://artroomcpd.co.uk/contact-booking-enquiry/
IT should work with the Dynamic CSS/JS enabled as long as you have the “Defer jQuery And jQuery Migrate” option disabled.
Hi Tim,
I’m having same issue. I put the new code in the BODY and it fixed the issue on the home page only.
All the other pages on the website show the popup module at the bottom of the page – you can actually see the popup – and none of the links work. They used to, but no longer! Rats.
Thank you for any help you can offer and thank you for the tutorial!
Hi Hilary,
Make sure the “Defer jQuery And jQuery Migrate” performance feature is turned off under Divi Theme Options > General > Performance. That should helpfully fix it for you! :)
Hello,
With the new Divi updates the popup has stopped working for me. I have incorporated the changes that you have updated but the content of the popup no longer appears correctly and a loading appears …
Thank you so much!
Make sure the “Defer jQuery And jQuery Migrate” performance feature is turned off under Divi Theme Options > General > Performance.
Hello. I unable to make this tutorial work. The content section is visible by default on the front end, where as it’s supposed to be hidden by default. Once the trigger button is clicked, the content section sticks to the head part of the page and stops the page from scrolling until the page is refreshed to return to normal. I cleared all cache from the browser, cdn and divi static files. I was wondering if it is a bug or has divi made changes and this tutorial is out dated? Please help me
Hey Reggie, can you make sure the “Defer jQuery And jQuery Migrate” performance feature is turned off? That feature can definitely break this Popup Tutorial if it’s enabled.
Very well explained and a great simple solution!
Great! Glad to hear it’s working well for you! :)
Hey Tim,
Would it be possible to achieve this by clicking on a menu link, and/or custom menu link, in the main header navigation? So for example, if I added an SVG search icon in my menu, and once that icon was clicked, a search module would pop-up on the screen.
Thanks!
This should work if you add the popup content in a theme builder template. However, we have not tested this
Any chance of animating the pop-up? if so? how?
Unfortunately no. I recommend checking out Divi Overlays. Lots of animation options (lightweight CSS only): https://divilife.com/downloads/divi-overlays/
Just in case you can’t get this to work try to replace the last line with this:
In the example the “/” before “wp-content” is missing which can cause issues especially on sub pages.
Thanks for the tutorial!
Thanks :)
Hey Tim!
There might be a typo in the fix needed due to Divi’s performance update. This relative url makes the popup css load only on the home page:
By adding a / to the URL, I got it to work on child pages as well.
Thoughts?
Thanks! I’ve updated the code to reflect this :)
Thank you for this great turoial. I have just one small problem. Unfortunately I can’t change the .lightbox-overlay background: color. I did it exactly according to your template, but unfortunately I have no success.
can you help me
Best regards
Try adding !important after the color to force the CSS
Thanks for the tutorial.
Everythings work properly but i will use like content of popup login module from Divi.
When user set wrong password site is refreshed and popup is not show. Can you please help me?
I need to have popup with login module show after user set wrong password.
Thank you so much for any idea:)
Hi Vladimir,
You should be able to use a WordPress Ajax login plugin. That will allow WordPress to check the login credentials without reloading the page.
A backslash is missing…
In the line I believe there is missing a backslash before ‘wp-content’ – could not make this work, and then I saw that the magnific_popup.css did not load.
It works when I add the backslash…
Thanks. We updated the code to fix this :)
Hey mate,
This worked like a charm! I’m just wondering how I can go about increasing the size and moving the position of the close icon.
Sorry if you have already mentioned this.
Cheers, Nicole
Hi Nicole,
You can add this to the bottom of the CSS:
.mfp-close {
font-size: 50px;
}
(adjust as needed)
Original:
In Step One, I needed to add / at the beginning of this HREF otherwise there was a 404 error for the file.
Changed to:
Great, thanks for letting us know!
Hi Tim, thanks for clear tutorial. Followed it and managed to make nice popup but button styling is working on backend but not showing correctly frontend, any suggestions? Also, where I can find the contacts/queries generated via popup form?
Make sure to clear Divi cache!
Just wanted to say – it just works!! Thank you :)
Awesome! 🥳
Thanks for the Tim, I couldn’t get the .lightbox-overlay background colour to work on mine (removed from the js as I didn’t need it in the end). However, I targeted the .mfp-bg class with the below and it worked:
.mfp-bg {
background: rgba(0, 0, 0, 0.5) !important;
}
I also added a blur to the background (inspired by Apple) using the following CSS:
.mfp-wrap {
-webkit-backdrop-filter: blur(20px);
backdrop-filter: blur(20px);
}
Thanks again for a great tutorial :)
Thanks for sharing :)
I’ve tried all the solutions mentioned in the post and in the comments and I can’t seem to make it work. It works fine when I’m logged in the backend, once I log out and test it shows the sections that supposed to be hidden and when I click the triggers they send me to an url with /# at the end. I’m using the latest divi update. Any thoughts?
Thanks
Hi Lorena,
If it stops working after logging out, then it could be a cache issue, since there’s no cache when you’re logged in. Be sure to clear all caches on your website including Divi cache, server cache, plugin cache, CDN or Cloudflare, etc.